Looking for a caching plugin to speed up your WordPress site? Check our WP Rocket review and find out whether it is the right WordPress caching plugin to speed up your website.
When you need the best WordPress caching plugin for your website, there are plenty of free WordPress cache plugins each with millions of users. So, is it okay to go for a premium WordPress cache plugin instead of a free one? Well, we asked this question ourselves and had to do a bit of comparative analysis and research to find the answers.
If you have the same question, you will find the answer in our WP Rocket review. Read along to uncover the truth and myth about WordPress caching plugins and whether you should go for a premium caching plugin like WP Rocket.
We have been trying the plugin for a good amount of time and observing the performance of the websites we have tried it on. We will discuss our findings in our WP Rocket review here.
WP Rocket Review: Is It the Best WordPress Caching Plugin for You?
Let’s discuss the key capabilities of WP Rocket and how they are able to optimize your website to offer fast load time on visitors’ browsers. Keep reading the detailed analysis of the features in this WP Rocket review.
Optimize Website As Your Speed Testing Tool Suggests
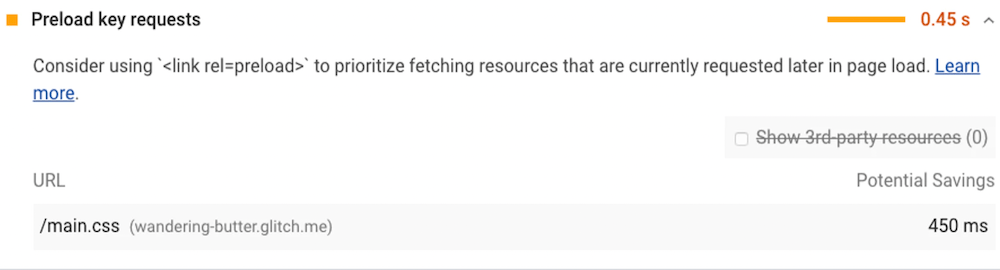
Where do you test your website speed? Page speed insight or GTMetrix? You get some optimization suggestions every time you test your website speed. It might ask you to minify CSS and JS files, preload key requests, preload Fonts, lazy load images, and more.

WP Rocket addresses those issues and helps you optimize your website according to the suggestions.
Auto Apply Performance Best Practices – Helpful for the Beginners
One of the challenges I have faced while setting up free WordPress caching plugins is that I had to apply the performance best practices all by myself. In my early days, it was hard to learn the best practices and apply them to my needs. I always wished for a solution that could do that for me.
Even the default settings of WP Rocket are capable of optimizing 80% of the performance. You just need to install the plugin and you are almost done. No hassle with the settings.
Luckily, I have found that WP Rocket automatically applies 80% of web performance best practices to guarantee fast websites.

This WordPress caching plugin also enables options that provide immediate benefits to the website. You can further optimize the website if necessary. The settings in WP Rocket are self-explanatory. You don’t need much technical knowledge to achieve top speed while loading your web pages.
Granular Controls on What to Cache and What Not to Cache
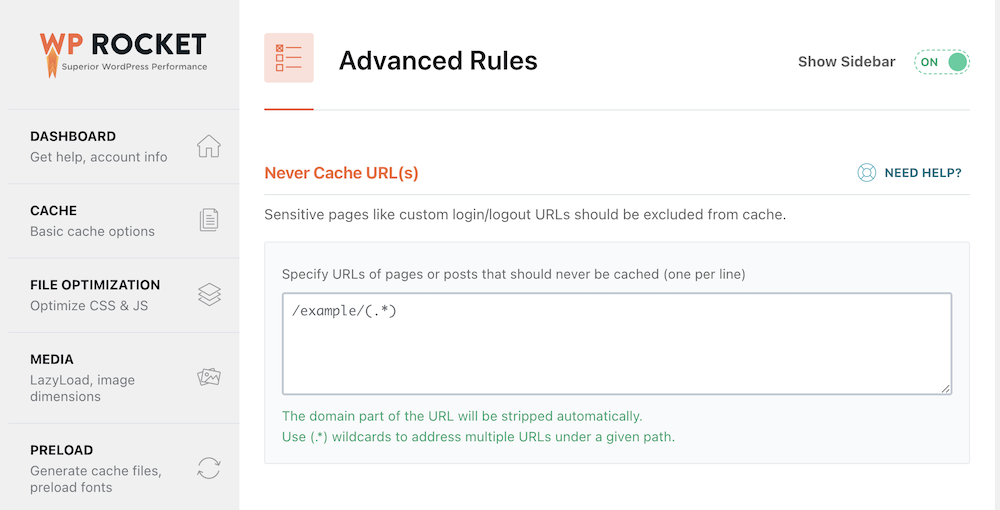
WP Rocket gives you granular control on what to cache and what not to cache in the settings. There would be some pages and elements that you don’t need to cache like sensitive pages like custom login/logout URLs and you might have some other pages in this list. WP Rocket has options to exclude these pages and elements in the Advanced Rules section in the settings.
Exclude Pages From Caching With Page URLs
If you want to exclude custom pages like custom login/logout URLs from caching. You just need to place the URLs of the pages and posts. Go to Dashboard > WP Rocket > Advanced Rules. Place the URLs of the pages you don’t want to cache.

Save the changes at the bottom and you are done. These pages will never be cached.
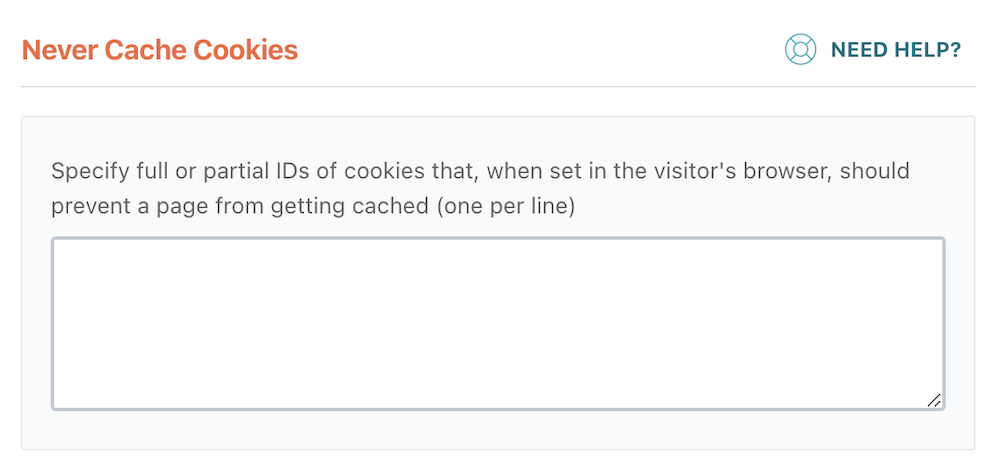
Exclude Cookies from Caching
You can also exclude cookies from caching. Just specify full or partial IDs of cookies that are set in the visitor’s browser. It is possible to exclude pages from caching to prevent the wrong display of the number/price of the items.

Also, you can decide never to cache user agent(s), always purge URL(s), and cache query string(s) in the Advanced Rules in the settings.
Optimize Website Files With WP Rocket
WP Rocket has a section in the settings as File Optimization where you will be able to optimize the required files of your websites. File minification is one of the key speed optimization best practices. WP Rocket takes care of file optimization in a better way.
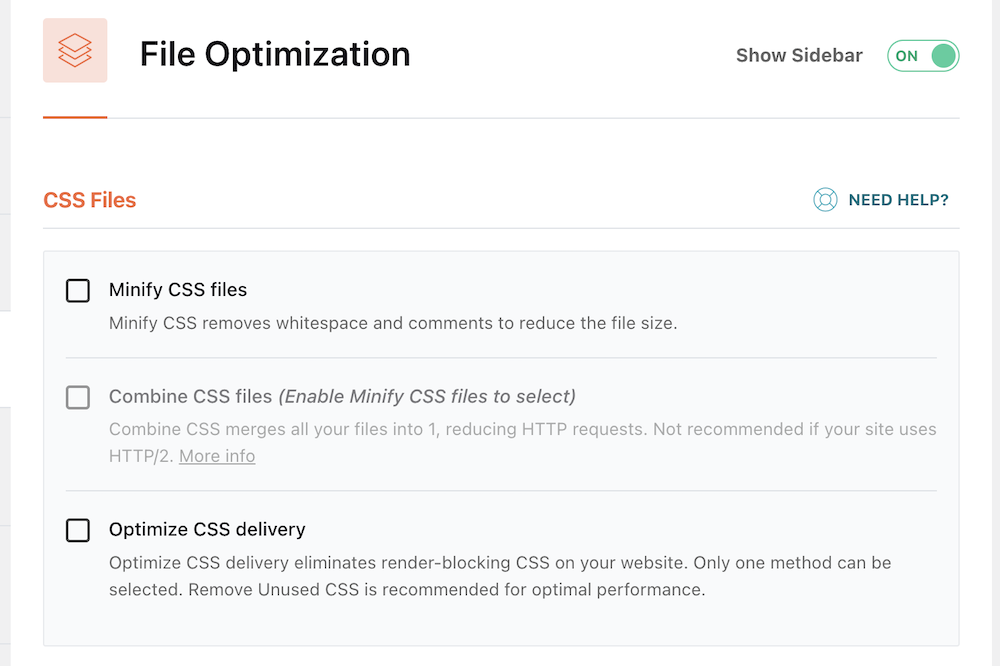
Minify CSS Files
WP Rocket lets you minify CSS files, optimize CSS delivery to eliminate render-blocking CSS on your website, and help you combine CSS and merge all your files into 1, reducing HTTP requests.

Also, you can remove unused CSS which is recommended for optimal performance. Go to Dashboard > WP Rocket > File Optimization, and you will find the CSS minification options.
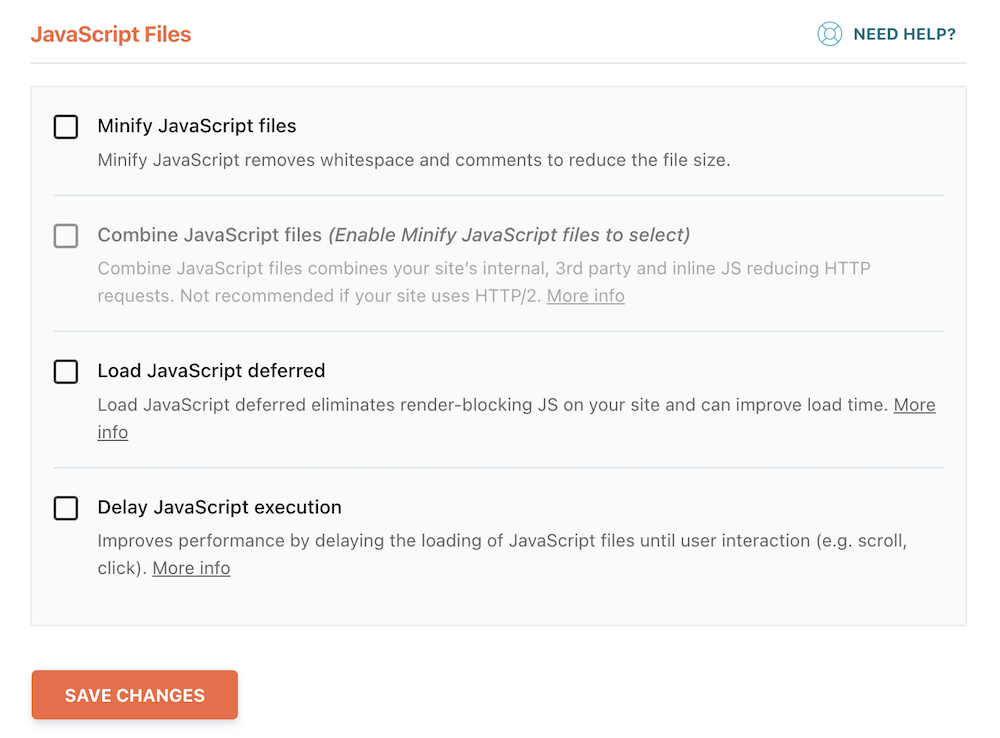
Minify JavaScript Files
Minify JavaScript files to remove whitespace and comments and reduce the file size. Load JS deferred eliminates render-blocking JS on your site to speed up page loading.

There’s an option to delay JavaScript execution until user interaction (e.g. scroll, click) to improve performance. Go to Dashboard > WP Rocket > File Optimization, to find the JavaScript minification options.
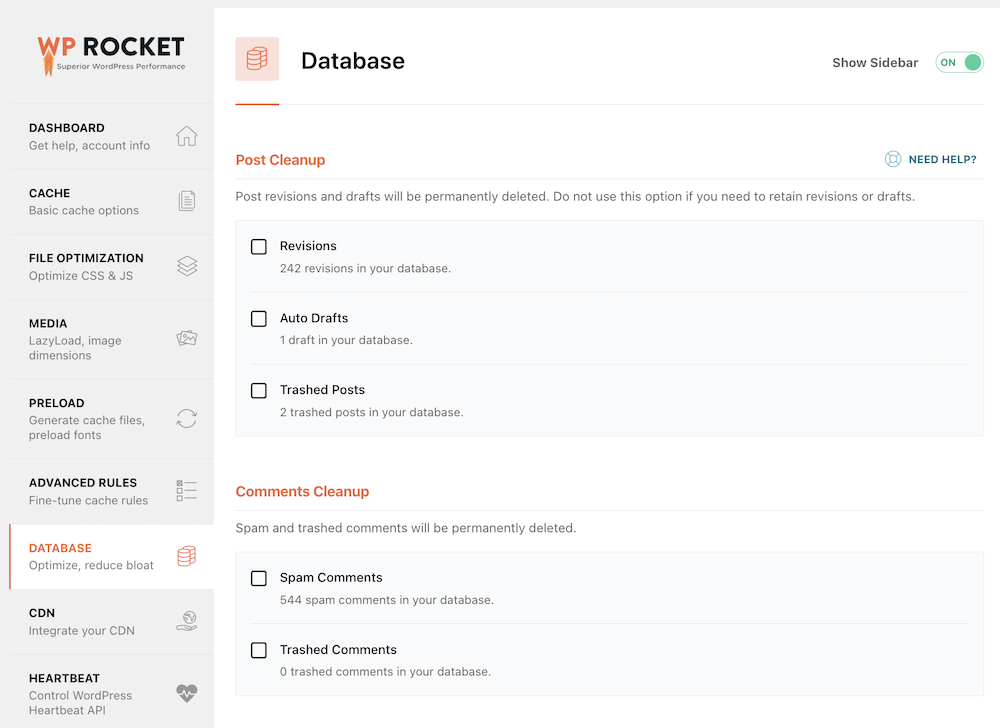
Optimize and Clean up the WordPress Database with WP Rocket
You can also optimize your WordPress database with WP Rocket. You can clean up post revisions (post revisions and drafts will be permanently deleted. Do not use this option if you need to retain revisions or drafts.), clean up spam and trashed comments, reduce the overhead of database tables, and do many more.

There are explanations on what will happen if you enable these options. So you can take the only actions necessary for you. You don’t need to enable them if you want to keep them
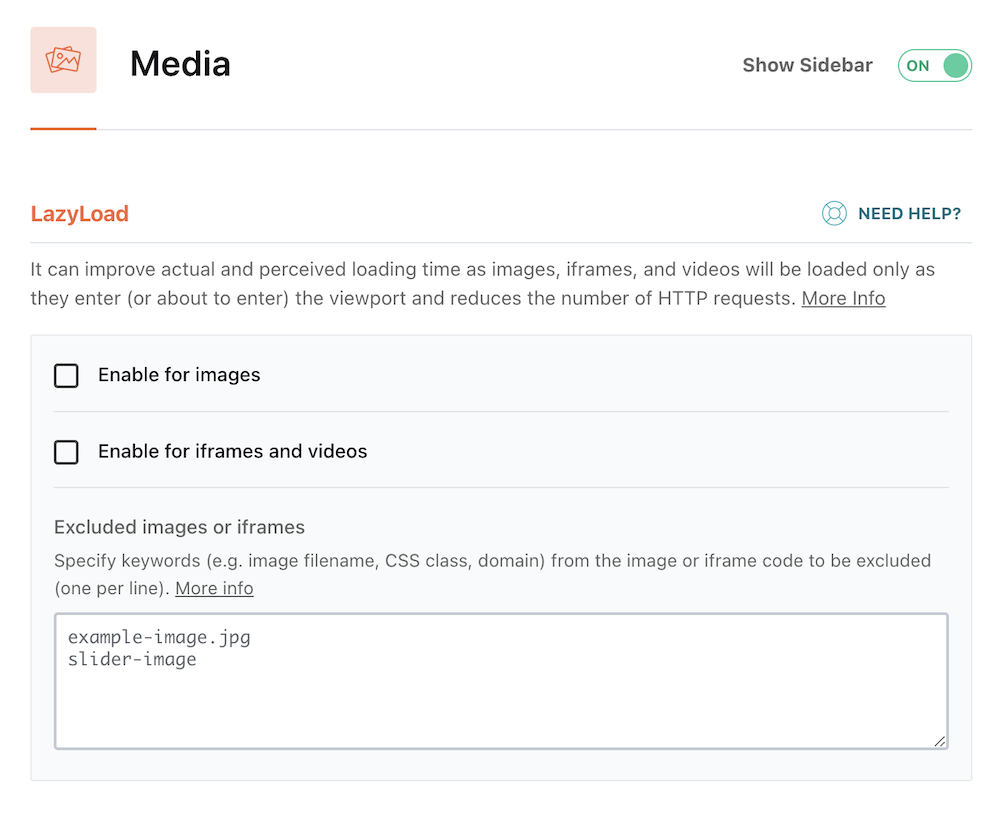
Cache Media Assets
You can also optimize your media assets with WP Rocket. Enable lazy loading and decide what to lazy load and not. If you have images and iframes that you don’t want to lazy load you can do that in the settings too.
Lazy Load Media Assets
Lazy load addresses the Google PageSpeed recommendation to defer offscreen images. WP Rocket plugin does this in an SEO-friendly way, as recommended by Google.

Decide whether to lazy load media assets. It improves the actual and perceived loading time as images, iframes, and videos will only be loaded as they enter (or are about to enter) the viewport. It can also reduce the number of HTTP requests.
Add Image Dimensions
Also, WP Rocket lets you add missing width and height attributes to images. It can help prevent layout shifts and improve the reading experience for website visitors.
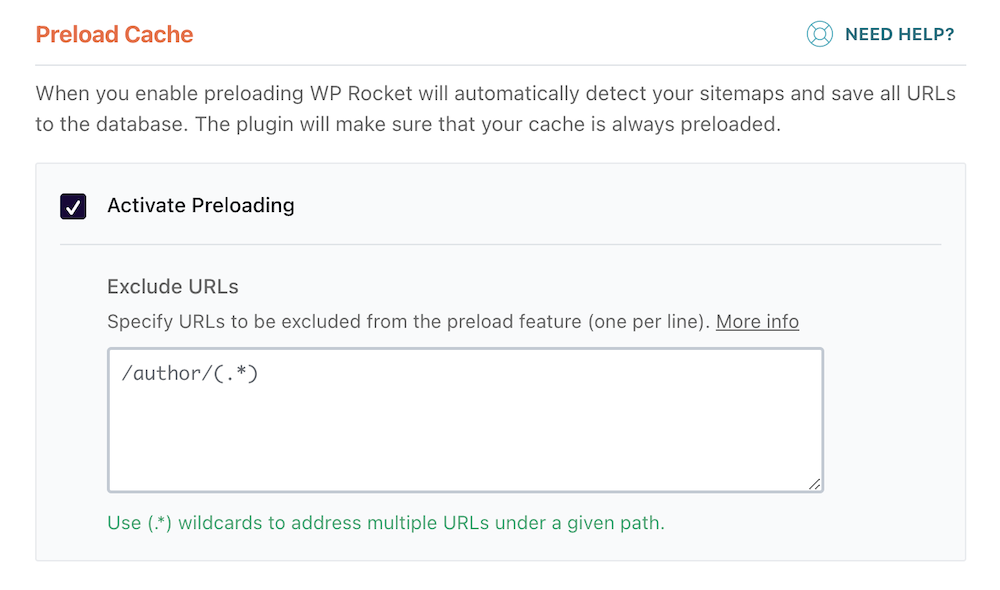
Preload Cache
Preloading your cache is built even if that particular page hasn’t been visited, cache preloading allows your website to stay faster. Upon enabling preloading, WP Rocket will automatically detect your sitemaps and save all URLs to the database. It will ensure that your cache is always preloaded.

You can activate preloading and also specify URLs to be excluded from the preload feature. You have full control.
Preload Links
You can preload links to improve the perceived loading time of pages for a user navigating your site. If a user hovers over, or touches, a link for 100ms or more, the HTML of that page will be fetched in the background so that when they actually click the link, the page will appear to load nearly instantly!

This option only improves the user experience and perceived load time – you will not notice any difference in your PageSpeed score or loading time as measured by Pingdom, GTmetrix, etc.
This optimization is applied on all pages, both cached and uncached, for any visitor who is not logged in.
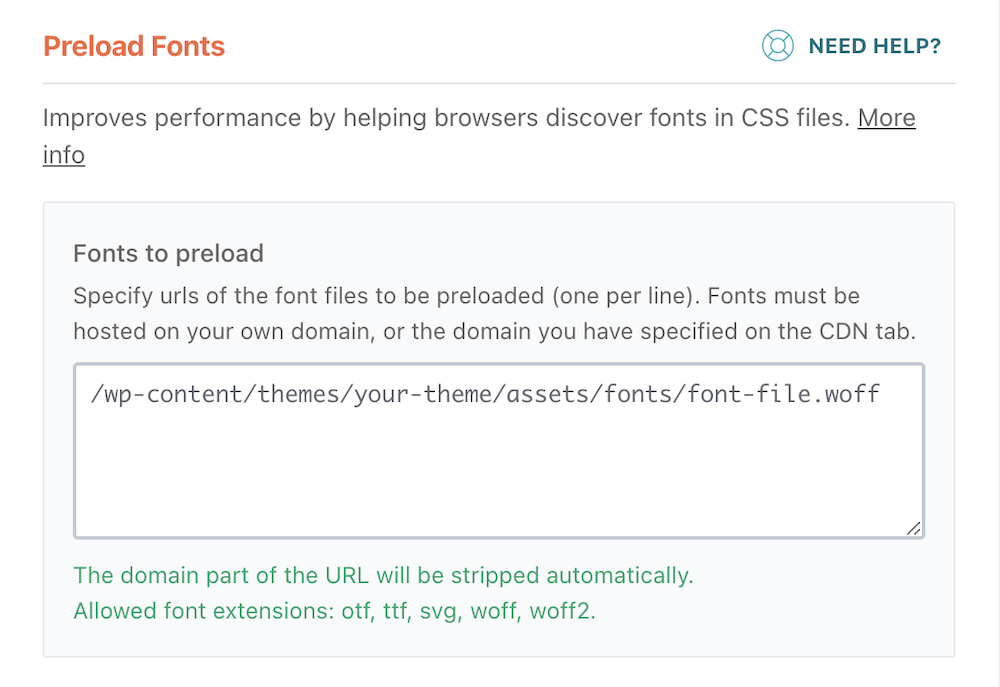
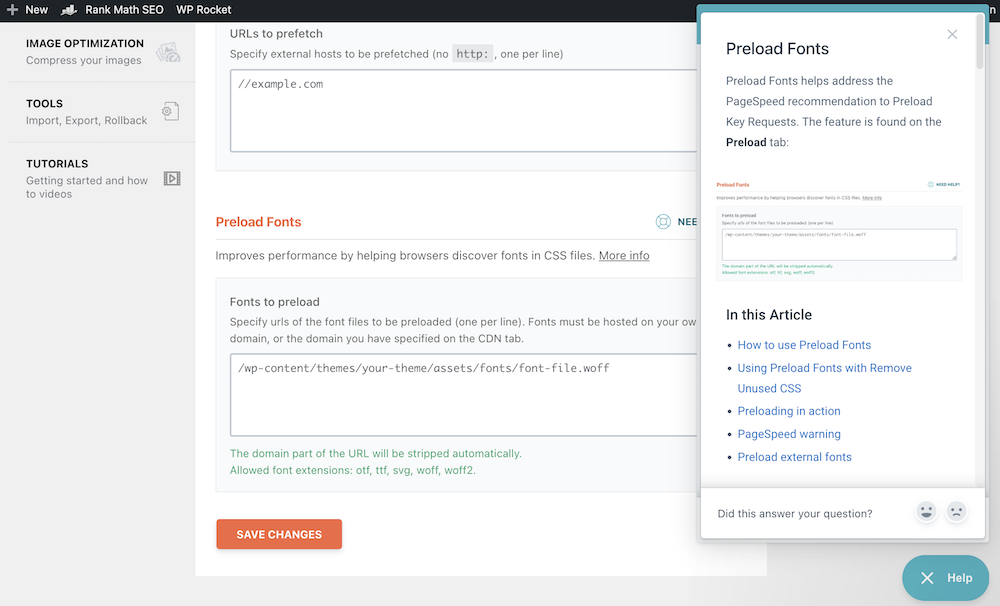
Preload Fonts
Preloading fonts is one of the recommendations of the page speed performance test, WP Rocket can help you preload fonts and improve site performance.

It tells the browser to start downloading fonts earlier. You can specify the URLs of the font files to be preloaded (one per line). To preload fonts, your fonts have to be hosted on your own domain, or the domain you have specified on the CDN tab.
Easy to Access Documentation – No Need to Leave Website Dashboard
While trying any new plugin, I need to check the documentation sometimes to set it up properly. In many cases, I need to browse the plugin’s documentation website to check. But, for WP Rocket I can check the documentation in my dashboard on the popup window and close the window once done.

I don’t need to leave my WordPress dashboard to check WP Rocket documentation. It is there on my website dashboard. I found this very cool. However, I did not need to check documentation much for the WP Rocket plugin.
WP Rocket Performance Optimization Test Results
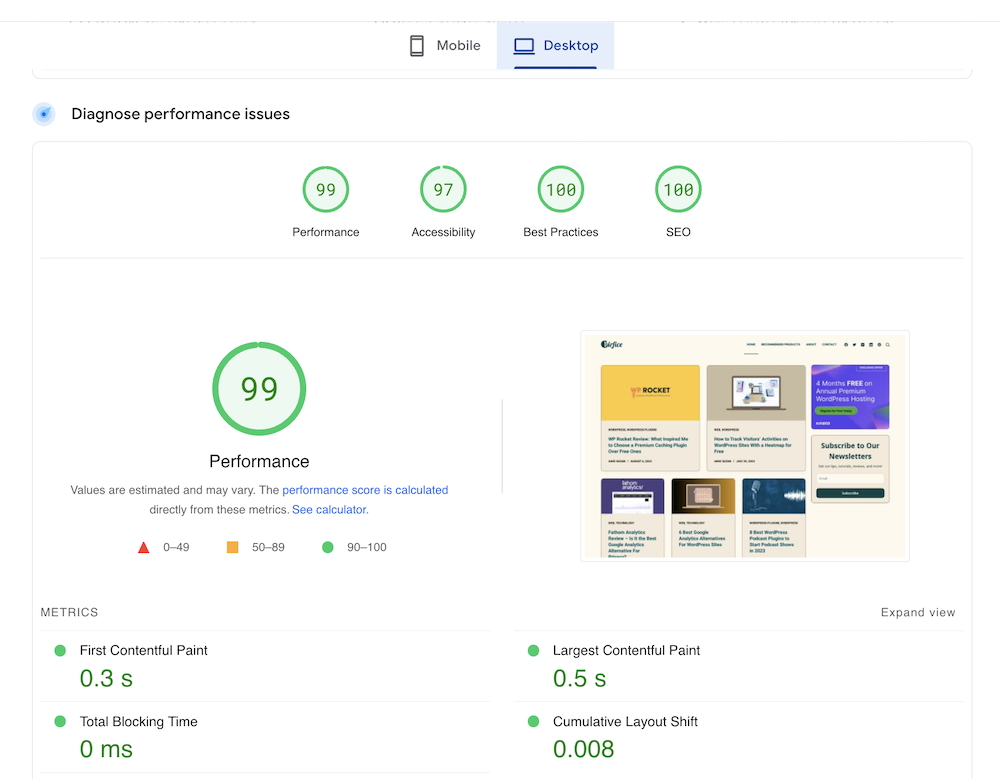
We tested our website before and after we installed the WP Rocket plugin. The result has surprised us. Our website is optimized for speed already. We have noticed a significant change. The page loading time has decreased since we installed the WP Rocket plugin.
Take a look at the picture below to see the result of our page speed test on page speed insights.
WP Rocket Performance Optimization Test Result on Page Speed Insights for Desktop

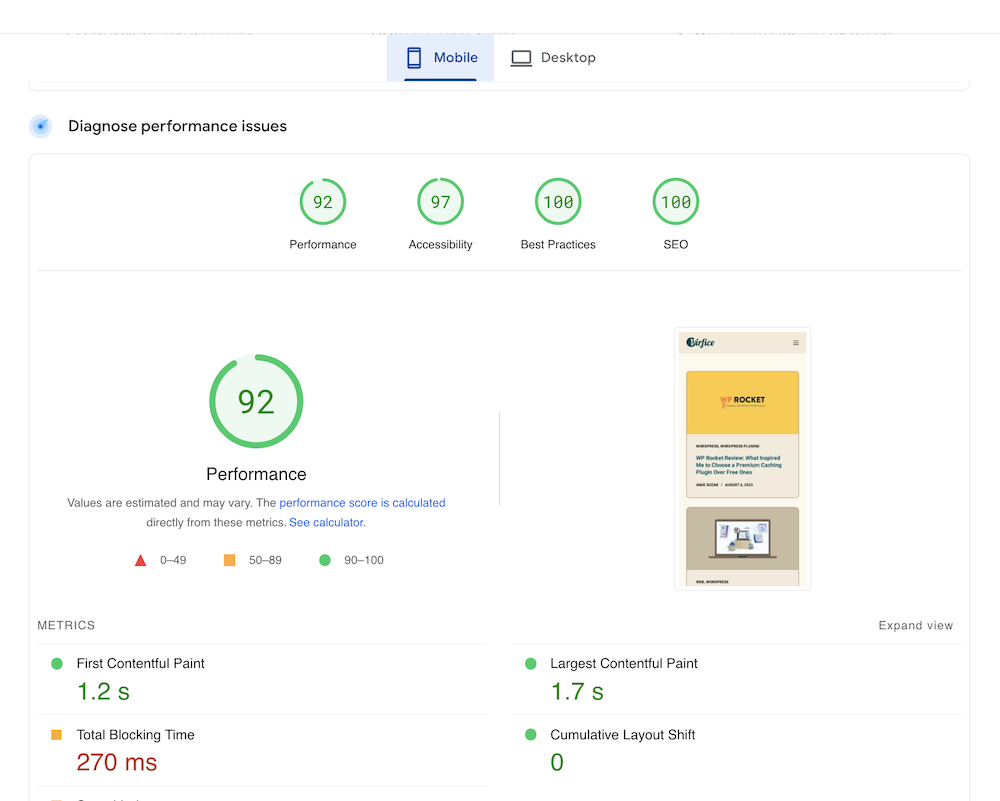
WP Rocket Performance Optimization Test Result on Page Speed Insights for Mobile

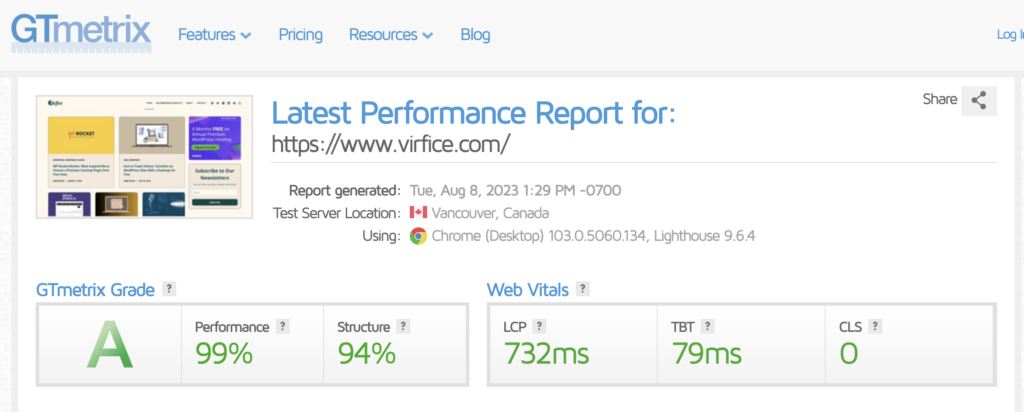
WP Rocket Performance Optimization Test Result on GTmetrix

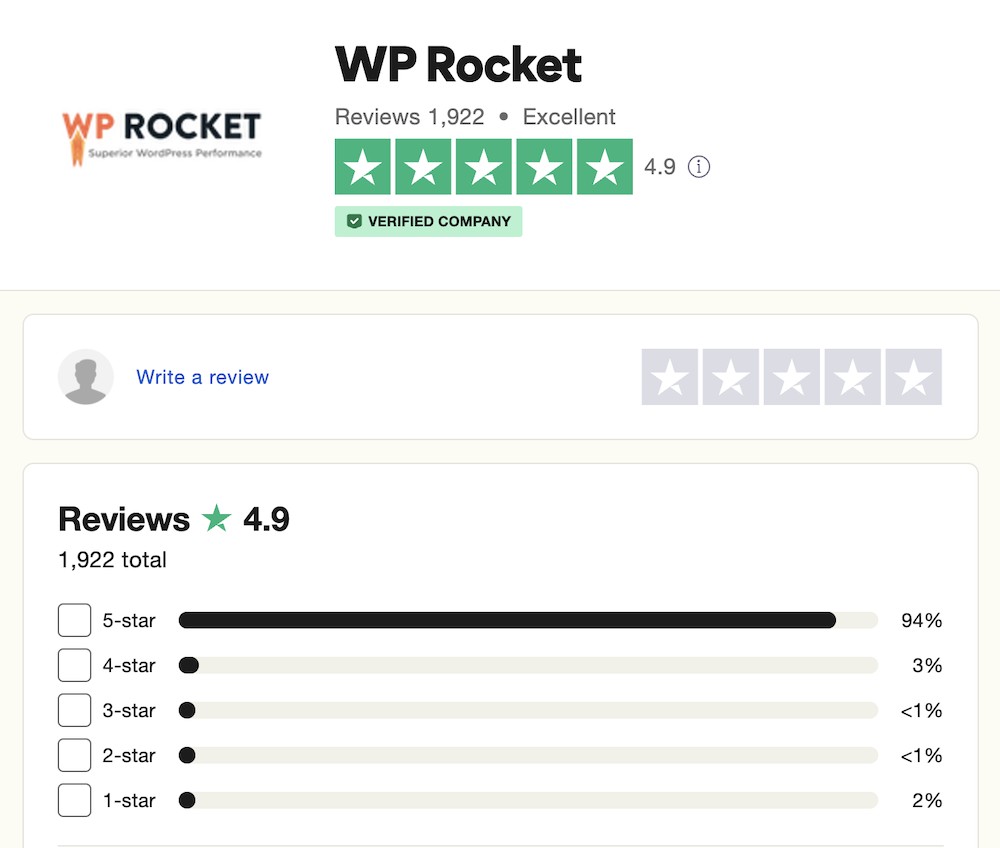
WP Rocket Review by Users (Most Recent Ones)
WP Rocket has been reviewed by nearly 2000 users on Trustpilot, the overall rating is 4.9 out of 5. And 95% of the users gave WP Rocket 5 out of 5.

Here are some recent user reviews of the WP Rocket plugin on Trustpilot.
It’s the best optimization tool I’ve found so far. Upon installing the plugin, my core web vitals turned green and have always been so. I currently use it on all my websites.
Sweet Skin Liners
I’ve been using WP Rocket for years. It’s my go-to plugin for page optimization and I have it on all my websites. It’s easy to use, effective, and has friendly, supportive support.
Jules Webb
Really does fly like a rocket. A fantastic plugin that has made massive improvements to my photography websites and blogs, especially on the mobile versions. These websites truly do fly now like rockets.
Ian Middleton
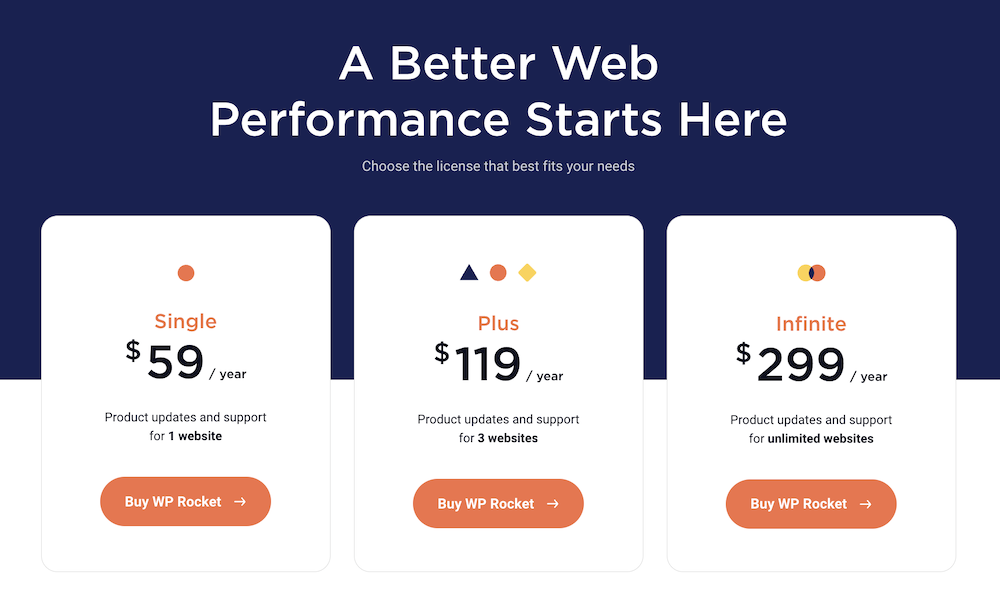
WP Rocket Pricing
It would not be complete if we didn’t talk about the pricing in this WP Rocket review. This premium caching plugin comes with 3 pricing plans starting at $59 per year for a single license plan. Except that it has a Plus plan with 3 licenses at $119 and an Infinite plan with an unlimited number of licenses at $299.

Choose the plan that suits your needs.
When it comes to optimizing your WordPress sites with a caching plugin, WP Rocket would top the list. I love the way It helped me optimize my website and achieve better loading time with my website pages. I tend to say I did not find any other plugin with these granular controls in the settings. It is awesome the way I can decide what to cache and exclude if I don’t need to cache any particular pages or elements.