Want to enhance your store’s performance? Discover these simple yet effective methods to easily speed up WooCommerce stores and watch your conversions soar!
Running a WooCommerce store on WordPress gives you flexibility and a powerful platform to build your online business. However, as your store grows, you might notice that speed can become an issue, which can directly impact user experience, SEO rankings, and even sales. Speed is crucial for e-commerce success, and fortunately, there are many ways to optimize your WooCommerce store without having to be a tech expert.
In this article, we will cover the most effective ways to speed up WooCommerce stores, focusing on easy-to-implement tips for all store owners.
How to Speed Up WooCommerce Stores Easily
A fast and responsive WooCommerce store is crucial for delivering an excellent user experience and ensuring customers complete their purchases without delays. Even a slight delay in loading time can lead to cart abandonment and reduced sales.

Fortunately, there are several effective strategies to improve the speed of WooCommerce stores and optimize their performance. Let’s explore easy-to-implement techniques to help your store load faster, enhance user satisfaction, and ultimately boost your conversions.
Choose a High-Performance Hosting Provider
The foundation of your WooCommerce store’s speed lies in your hosting provider. If you’re using shared hosting, you might experience slower performance, especially during traffic surges. To improve speed:
- Upgrade to a managed WordPress hosting provider that specializes in WooCommerce. These providers often offer better server performance, caching, and dedicated resources.
- Consider a VPS (Virtual Private Server) or cloud hosting for scalable resources that adjust to your store’s needs.
Use a Lightweight WooCommerce Theme
Your store’s theme plays a vital role in its performance. A bloated, poorly coded theme can slow down your site significantly. Here’s what you should look for:
- Choose a lightweight theme like Blocksy, Kadence, or any other WordPress themes that are made for WooCommerce and optimized for speed.
- Avoid themes with too many built-in features. Instead, use plugins to add only the features you need.
- Make sure your theme is mobile-friendly, as most visitors will likely come from mobile devices.
Optimize Product Images for Faster Loading
High-resolution images are essential for showcasing your products, but large image files can drastically slow down your store. Follow these steps to optimize images:
- Compress your images using any WordPress image optimization plugins to reduce file size without sacrificing quality.
- Use the WebP format for images where possible. WebP files are smaller and load faster than traditional JPEG and PNG files.
- Make sure you’re using appropriately sized images for your WooCommerce store. Avoid uploading unnecessarily large images and resizing them using CSS to speed up WooCommerce stores. Instead, resize images to fit the exact dimensions required for your theme or layout.
Use a Content Delivery Network (CDN)
A CDN stores your site’s static files (like images, CSS, and JavaScript) on servers around the world, delivering them to users from the server closest to their location. This reduces load times significantly.
Popular CDN services include Cloudflare, BunnyCDN, StackPath, and KeyCDN to speed up WooCommerce stores.
By using a CDN, you can reduce latency and improve the performance of your product pages, leading to faster browsing, more engaged customers, and ultimately higher conversion rates. Faster load times also contribute to improved SEO rankings, as search engines favor sites that load quickly.
Enable Website Caching
Caching allows frequently requested data to be stored and delivered quickly, reducing the need for repeated database queries. You can enable caching at multiple levels:
- Page caching: Use plugins like WP Rocket or any other WordPress caching plugins to store fully rendered pages for faster loading times.
- Object caching: Leverage Redis or Memcached to cache database queries and improve performance.
- Browser caching: Set up rules so that static files like CSS and JavaScript are stored in visitors’ browsers, reducing reload times for returning customers.
Minimize HTTP Requests and Minify Files
Every time a user visits your store, their browser makes requests to your server for files (images, scripts, stylesheets). Reducing the number of HTTP requests will speed up load times. Here’s how:
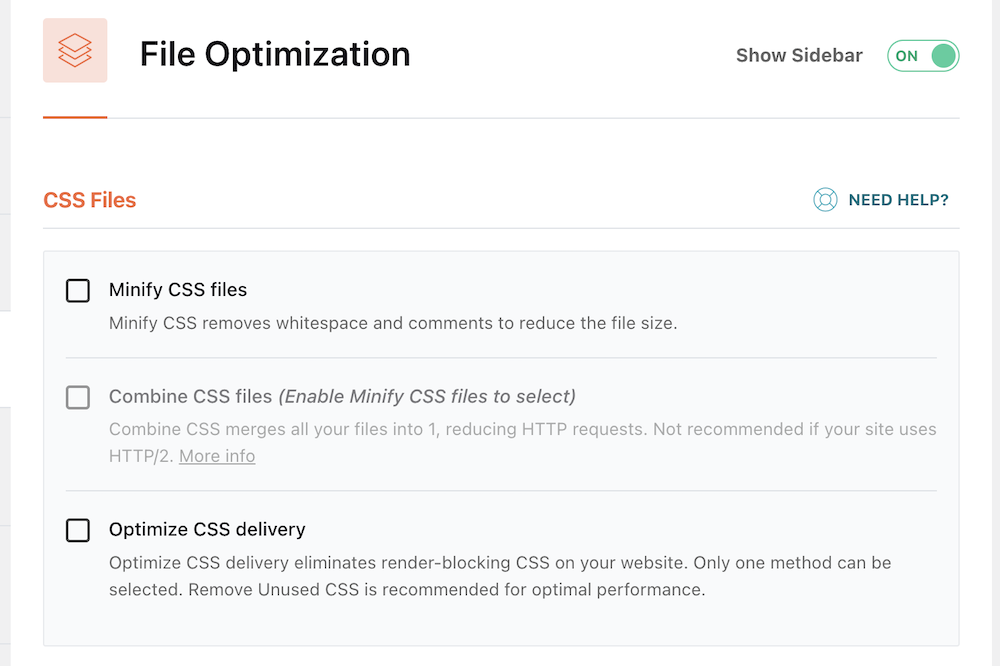
Minify CSS Files
WP Rocket, in this case, lets you minify CSS files, optimize CSS delivery to eliminate render-blocking CSS on your website, and help you combine CSS and merge all your files into 1, reducing HTTP requests.

Also, you can remove unused CSS which is recommended for optimal performance. While you have WP Rocket installed on your store, go to Dashboard > WP Rocket > File Optimization, and you will find the CSS minification options.
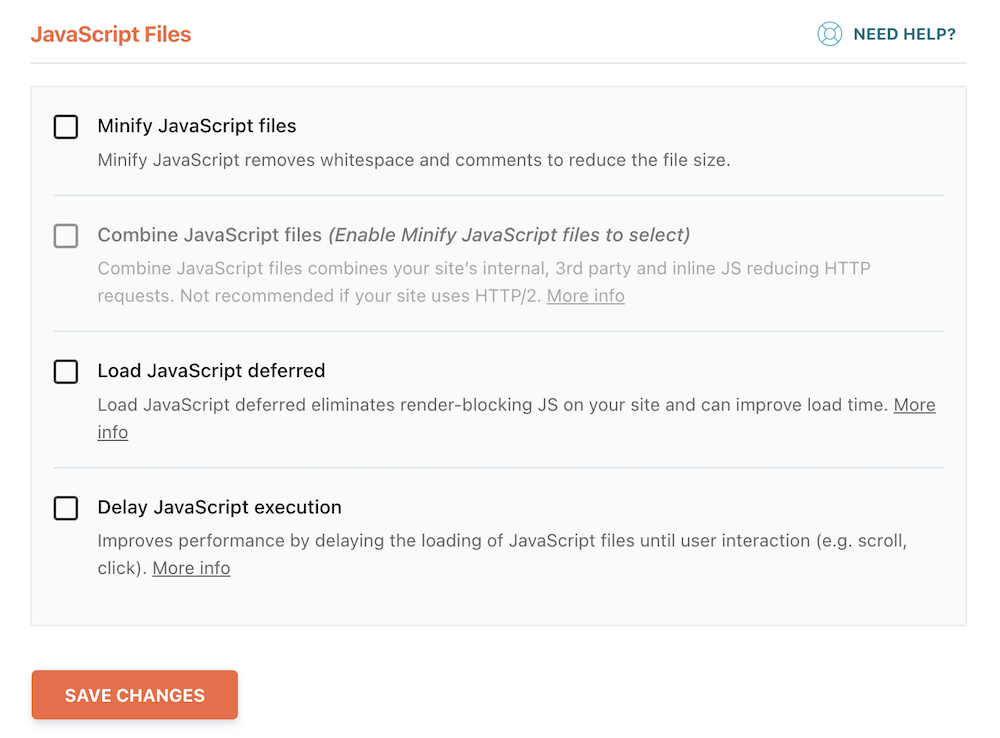
Minify JavaScript Files
Minify JavaScript files to remove whitespace and comments and reduce the file size. Load JS deferred eliminates render-blocking JS on your site to speed up page loading.

There’s an option to delay JavaScript execution until user interaction (e.g. scroll, click) to improve performance. Go to Dashboard > WP Rocket > File Optimization, to find the JavaScript minification options
Disable Unused Scripts and Plugins
Some plugins load unnecessary scripts, which slow down your site. Tools like Perfmatters and Asset CleanUp can help you selectively disable scripts on specific pages.
Optimize Your WooCommerce Store Database
WooCommerce stores accumulate a lot of data, such as orders, product information, and customer records, which can slow down your site over time. Regular database optimization will keep things running smoothly: Schedule regular database cleanups to keep your site’s backend streamlined. Consider using a database caching solution to reduce the load on your server when processing database queries.
Here are some WooCommerce database optimization methods to apply to speed up WooCommerce stores.
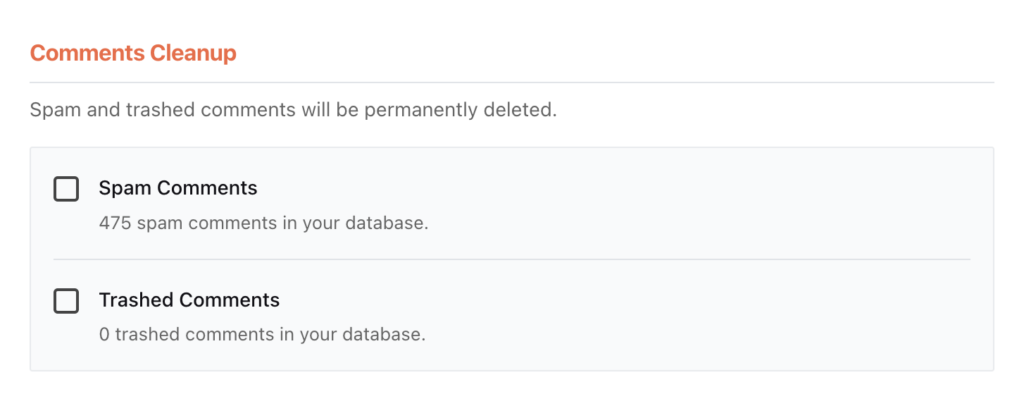
Delete Spam and Trashed Comments
Spam comments often clutter your database, even if unapproved or trashed. While plugins like Akismet flag them as spam, they remain stored. It’s important to permanently delete them to keep your database clean.
You can do that in the WP Rocket plugin too. Go to Dashboard > Settings > WP Rocket, and click on Database.

Find the “Comments Cleanup” checkmark on Spam Comments and Trash Comments, and save the changes at the bottom to permanently delete spam and trash comments on WordPress sites.
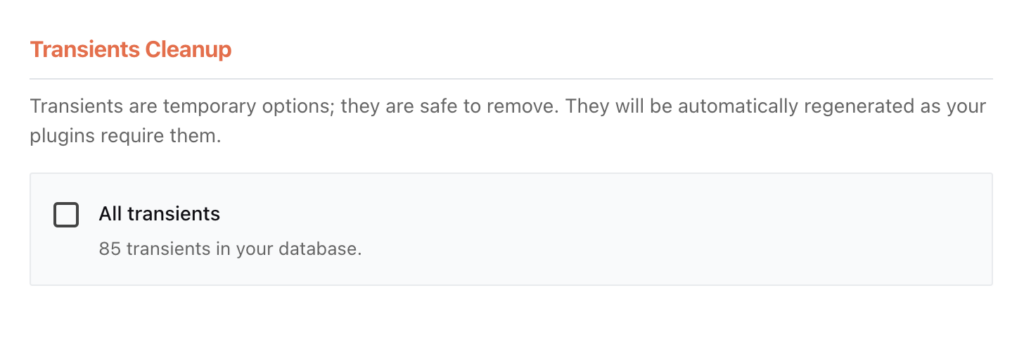
Delete Transients
Transients store cached data in WordPress but can impact performance if not deleted. They automatically expire, but you can safely remove them anytime using the WP Rocket caching plugin.

Go to Dashboard > Settings > WP Rocket, and click on Database. Find “Transients Cleanup”, Checkmark on “All transients” and click “SAVE CHANGES” at the bottom.
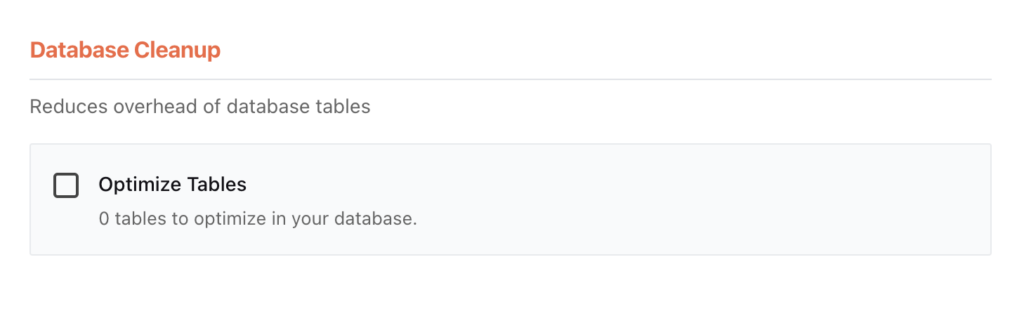
Optimize Database Tables
WordPress starts with 10+ default database tables, but plugins and themes can add more, including unnecessary ones. Deleting these extra tables helps clean your database and speed up WooCommerce stores.
As we are showing most of the things in the WP Rocket plugin. The process is similar, Go to Dashboard > Settings > WP Rocket, and click on Database.

Find “Database Cleanup”, Checkmark on “Optimize Tables” and click “SAVE CHANGES” at the bottom.
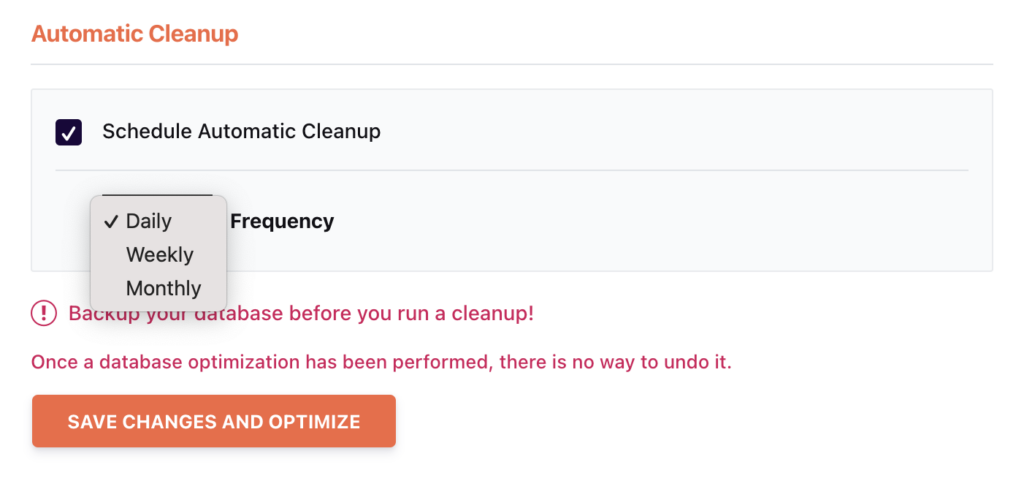
Clean Up WordPress Database Regularly
You can schedule regular database cleanup in WP Rocket. Go to Dashboard > Settings > WP Rocket, and click on Database.

Enable “Automatic Cleanup,” check “Schedule Automatic Cleanup,” and choose the optimization frequency: Daily, Weekly, or Monthly. After selecting, click “SAVE CHANGES” at the bottom. This will help you to speed up WooCommerce stores.
Disable or Limit WooCommerce Features You Don’t Need
WooCommerce is a powerful plugin with many features, but not all are necessary for every store. Disabling features you don’t need can reduce load times:
- Disable cart fragments: WooCommerce cart fragments can slow down page load times. Use a plugin like Disable Cart Fragments to turn off this feature.
- Turn off WooCommerce widgets: Remove unnecessary widgets from your homepage, such as Recently Viewed or Best Sellers, if they’re not essential for your store.
Lazy Load Product Images and Videos
Lazy loading delays the loading of images and videos until they are visible in the user’s viewport. This technique can drastically reduce initial load times, especially on media-heavy pages.
- Use plugins like Lazy Load by WP Rocket or other WordPress lazy loading plugins to enable this feature.
- Enable lazy loading for videos as well, as embedded videos from platforms like YouTube can slow down your store’s performance.
Use Gzip Compression
Gzip compresses your website files, reducing the size of your HTML, CSS, and JavaScript files before sending them to the browser. This will speed up WooCommerce stores.
Most managed hosting services enable Gzip by default. If yours doesn’t, you can enable it via plugins like WP Super Cache or manually in your server configuration.
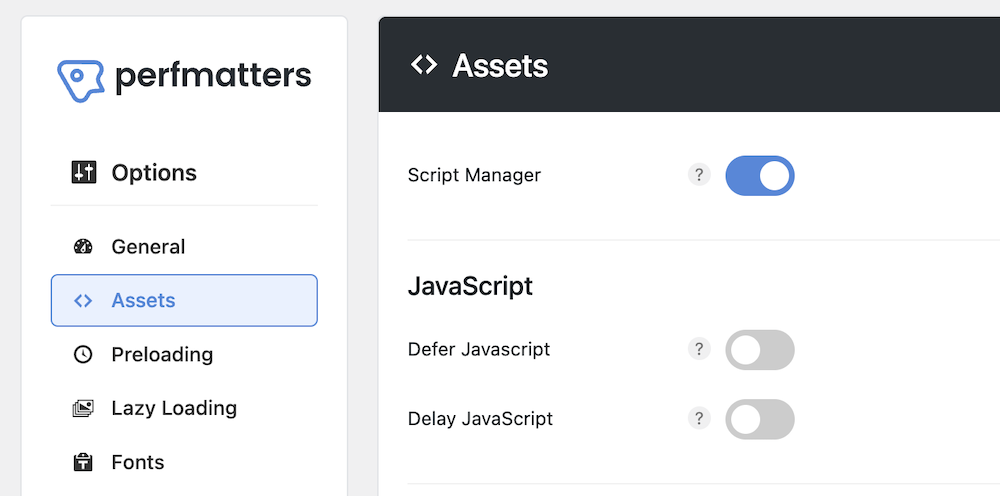
Manage Scripts on Your WooCommerce Store
WooCommerce stores typically load several scripts, some of which may not be necessary on certain pages (like the homepage or blog posts). Managing these scripts can help reduce the number of HTTP requests and speed up your site.
You can disable scripts on the pages you want. Disable scripts globally may disable some elements where the scripts are necessary to load. You only need to disable scripts where those scripts aren’t necessary.

Perfmatters makes script management simple. While you have Perfmatters installed and activated, Go to Dashboard > Settings > Perfmatters, click on “Assets,” enable “Manage Scripts,” and hit “Save Changes” at the bottom.

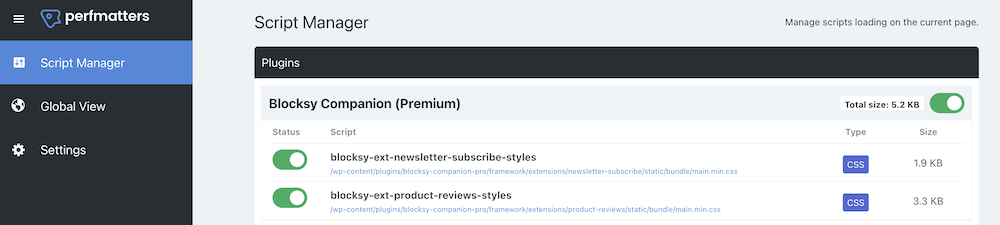
When logged into your website, hover over “Perfmatters” in the admin bar and select “Manage Scripts.” Navigate to the page where you want to control scripts, click “Manage Scripts,” and toggle the desired scripts on or off.
Monitor Your WooCommerce Store Performance Regularly
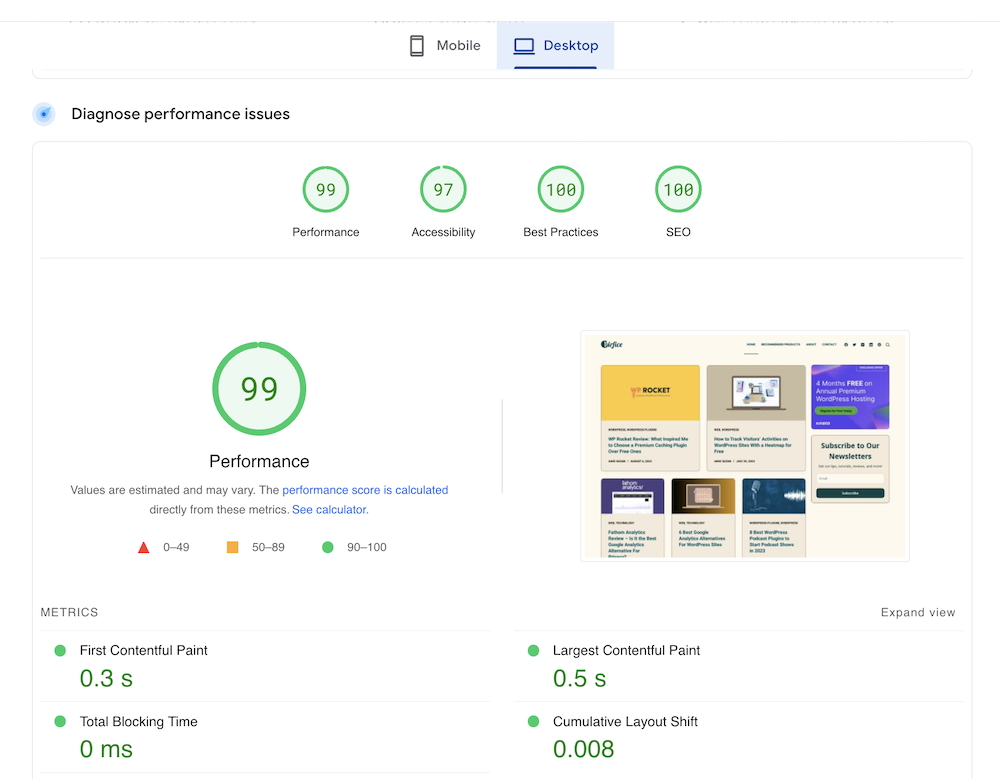
Finally, it’s essential to keep an eye on your WooCommerce store’s performance. Tools like Google PageSpeed Insights, GTmetrix, and Pingdom can give you insights into how your store is performing and areas that need improvement.

Use these tools regularly to track changes and identify new areas to optimize. Set goals for performance improvements, such as reducing load times to under 2 seconds. It is important to monitor performance regularly to speed up WooCommerce stores and keep up with that.
Speed is a critical factor for WooCommerce stores, directly influencing user experience, SEO, and sales conversions. By following the tips outlined in this guide—choosing the right hosting provider, optimizing images, enabling caching, and minimizing unnecessary features—you can easily speed up your store and ensure it performs at its best.
Take action today and start implementing these strategies to speed up WooCommerce stores and offer a smooth shopping experience that will keep them coming back!