Want to create a news site in WordPress on Gutenberg editor? Our step-by-step tutorial will guide you through the process and help you create one easily.
WordPress has always been people’s first choice to create blog, news, and magazine websites. If you are the one looking to create a news site in WordPress, this tutorial is for you. Whether you want to create a news, magazine, technology blog, sports news, health blog, or any other kind of news and magazine site, we will walk you through every step from start to finish.
We’ll delve into the essentials of WordPress, explore the functionalities of the Gutenberg editor, introduce you to the best WordPress plugin and theme for news sites, and show you how to create good-looking news sites that captivate your audience.
With this tutorial, you will be able to create a news site in WordPress and design all required pages including news home, news single page, news author archive, header & footer for your news site easily.
So, let’s get started.
What Do I Need to Create a News Site in WordPress?
No matter the type of site you want to create in WordPress, you need a hosting plan, domain name, WordPress-required plugins, and a theme for that. As you are creating a news site in WordPress on Gutenberg editor, you need a Gutenberg blocks plugin that has all the necessary blocks and other functionalities for your news site. We are going with the PostX Gutenberg plugin for that. PostX is a popular Gutenberg blocks plugin specially made for news and blog sites with a whopping 30,000+ websites actively used currently.
For theme, we are going with Blocksy. You can read our detailed Blocksy theme review to know why Blcoksy is our choice for a news theme
So, here are the things I need to create a news site in WordPress on Gutenberg editor
- A hosting plan
- A domain name
- WordPress as a CMS
- A Gutenberg Blocks plugin made specially for news (PostX)
- A news WordPress theme or any theme that is compatible with the chosen plugin
How to Create a News Site in WordPress
As you already know what’s required, I assume you already have a hosting plan and a domain name for your news site. If you don’t have any, you can get your hosting from NameCheap, Hostinger, and Bluehost if you want premium managed WordPress hosting you can go for Kinsta, Cloudways, or WP Engine. For domain names, you can go for NameCheap which is very popular for domain names especially.
Now you need to start creating the site.
Step 1: Install WordPress on Your System
The way you should Install WordPress depends on the hosting platform you are on. If you are using a managed WordPress hosting chances are you will have the WordPress there already.
You better check the documentation of your hosting provider and install WordPress there as they say.
Step 2: Install and Activate Blocksy Theme
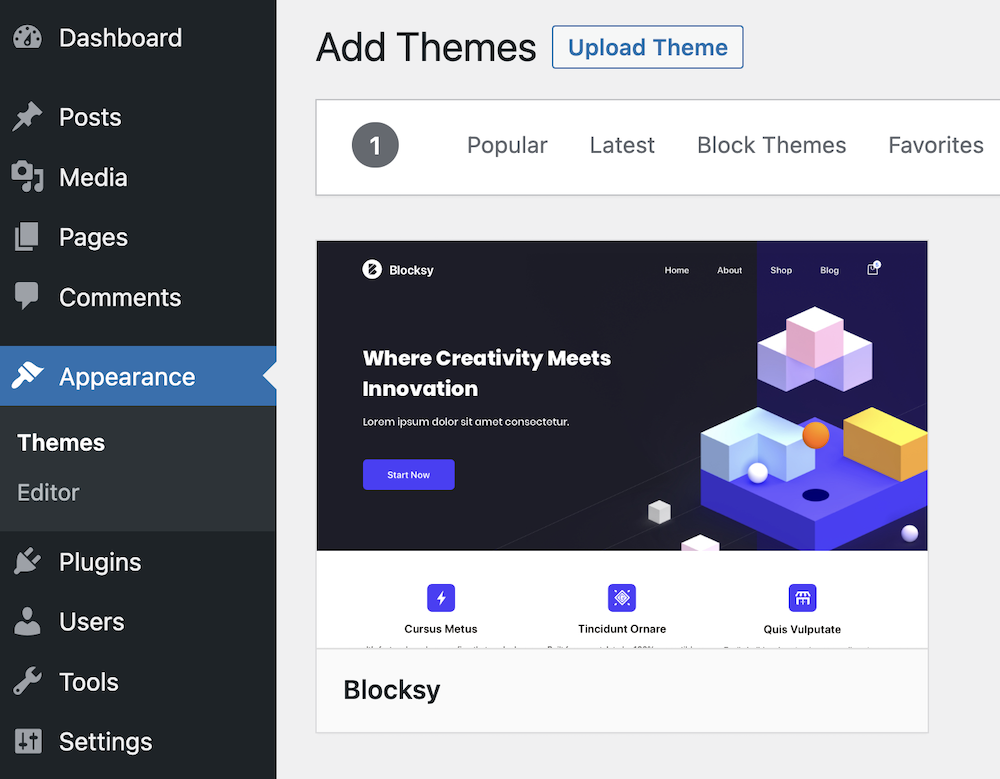
Once you have WordPress installed on your system, you need to Install a theme. Go to your WordPress dashboard > Themes > Add New. Now search Blocksy.

Hit Install and Activate subsequently.
Step 3: Install and Activate the PostX Plugin
Now you need to install the PostX plugin. Click here to download the PostX free version. Also, go to the Postx website and get PostX Pro to utilize the advanced features and news-specific design controls.
Install PostX free and Pro on your site just like the way you install any other plugin on your WordPress site.
Step 4: Create Your News Site’s Home Page
The first thing people see on your website is your website home page (front page). You need a home page design that serves your purpose and looks appealing to your news audience.
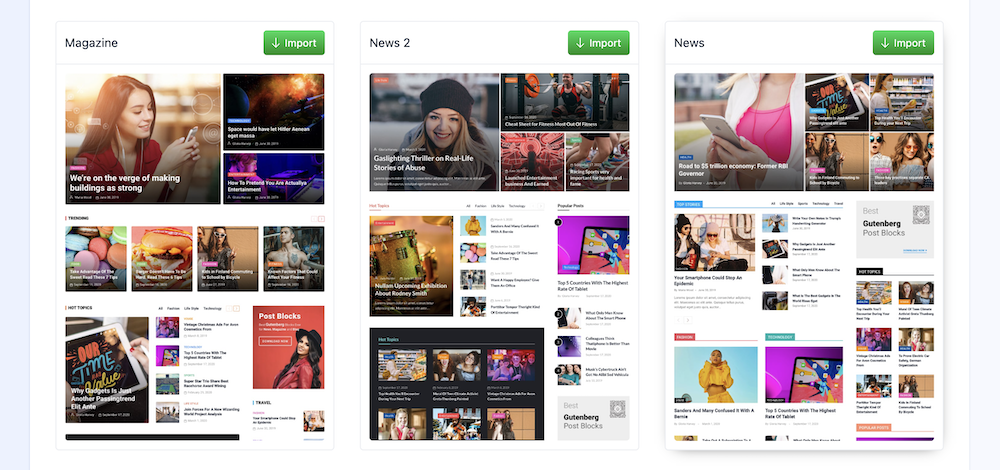
There are plenty of ready home page designs in the PostX Dynamic Site Builder library. You can choose one from them or start designing from scratch.
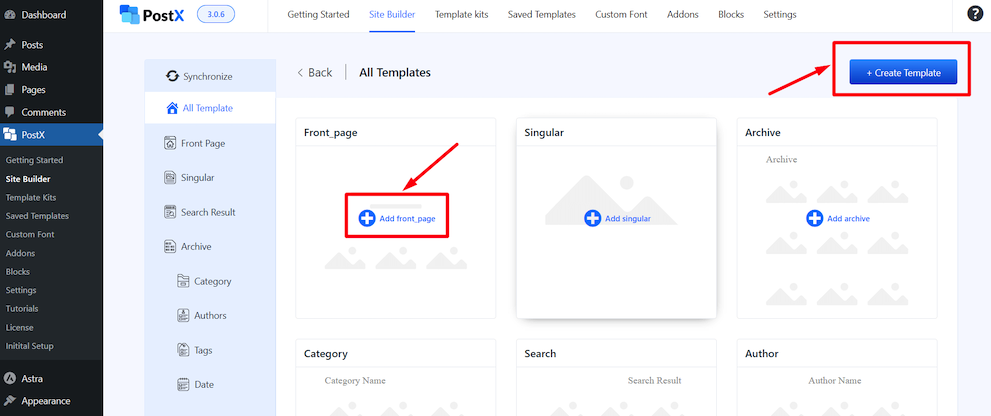
Go to Dashboard > PostX > Site Builder > All Templates. Now click on “Add front_page”.

For this tutorial, we are going to choose “News” as we are going to create a news site on WordPress. Let’s import.

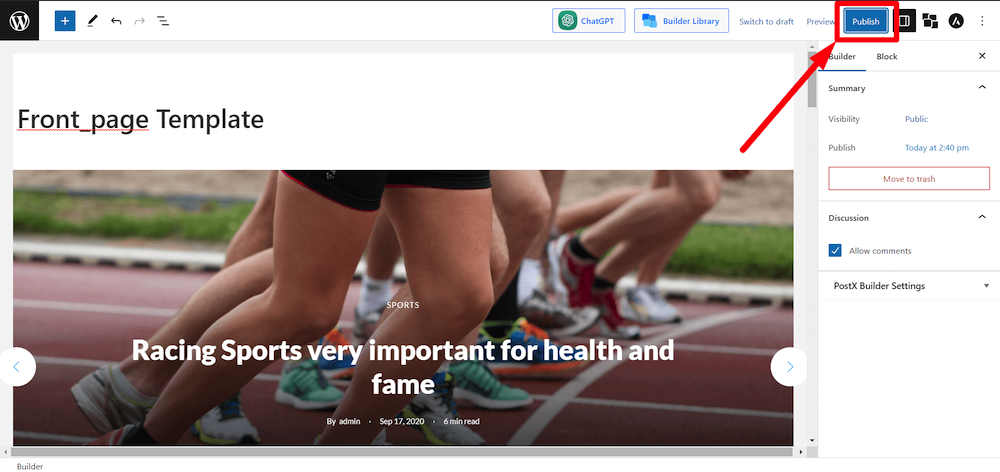
It will take you to the Gutenberg editor where you can customize the design of your home page with Gutenberg blocks.

Here you can take control of each part of the design with PostX blocks and give it the look you want. Hit publish once you are done with the edit.
Step 5: Create Your News Site’s Single Page
Your news site’s single page is where the details of the news will be available. This is where readers will spend most of their time exploring news in detail. PostX helps you create a great-looking single page for your news site.
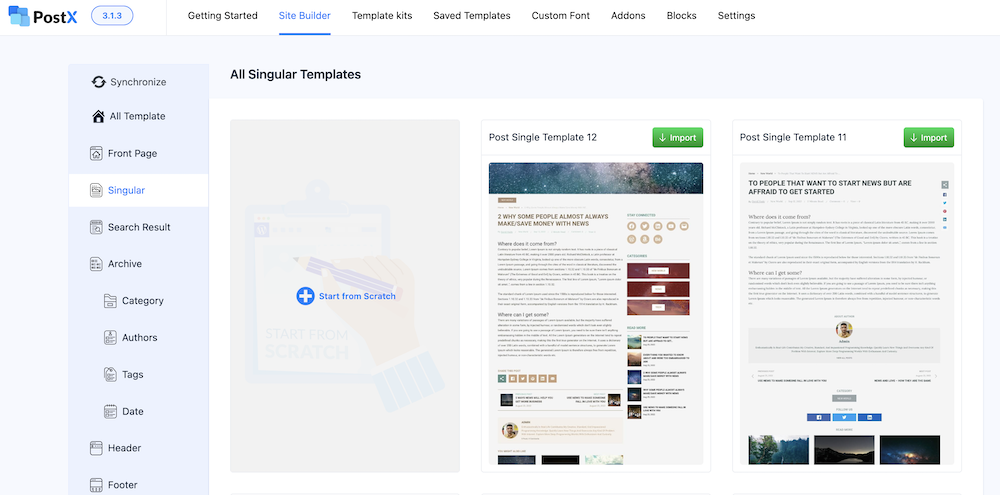
Go to Dashboard > PostX > Site Builder. Now click on “Singular” on your left. You will see a library of all singular templates. You can start from scratch or import if you like.

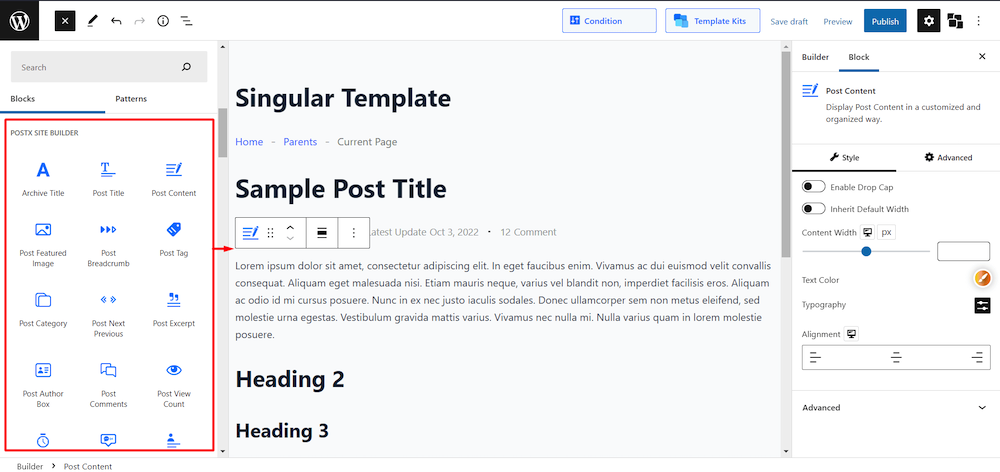
We are going to import “Post Single Template 12”. It will take you to Gutenberg editor where you can customize the design of your news single page.

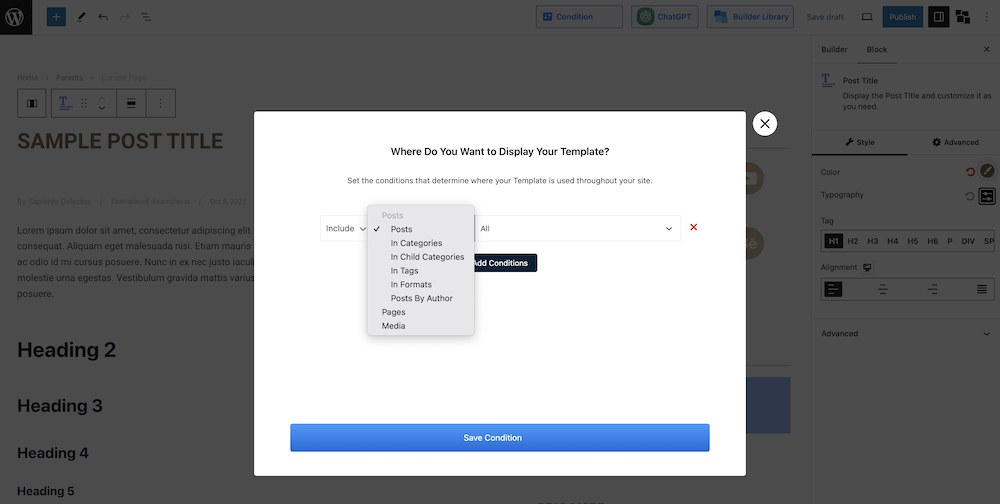
Once done you can also decide whether to use these designs for all possible cases. To do that, click “Condition” at the top bar, now select where you want to showcase the design. You can either include or exclude from the available options.

Once done, click on “Save Condition”.
Step 6: Create a Menu aka Header and a Footer for Your News Site in WordPress
If you want to design your header and footer, PostX will let you do that too.
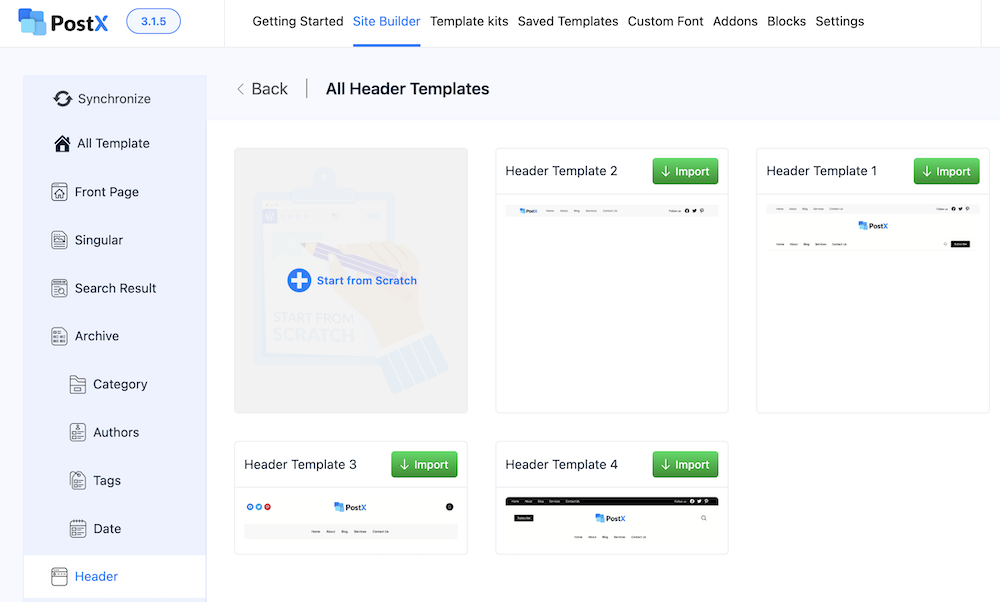
For the header, go to Dashboard > PostX > Site Builder. Now click on “Header” on your left. You will see a library of all predesigned headers. You can start from scratch or import if you like. We are going to import the first one.

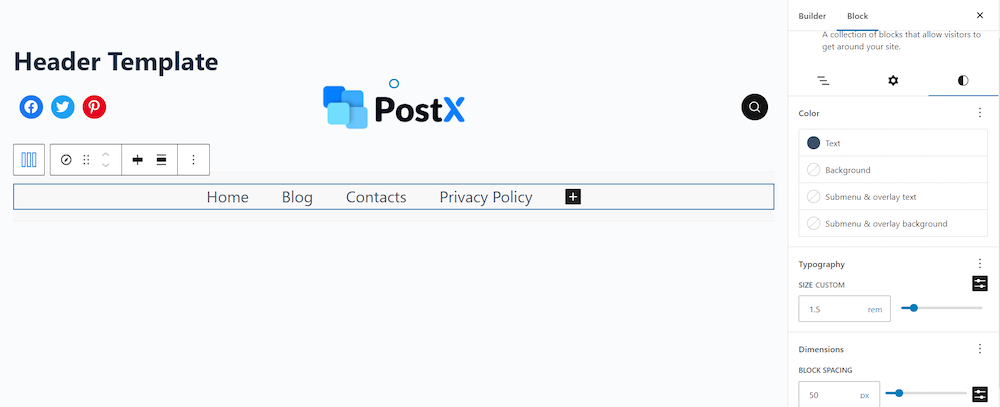
It will take you to the Gutenberg editor where you can customize the look of your header.

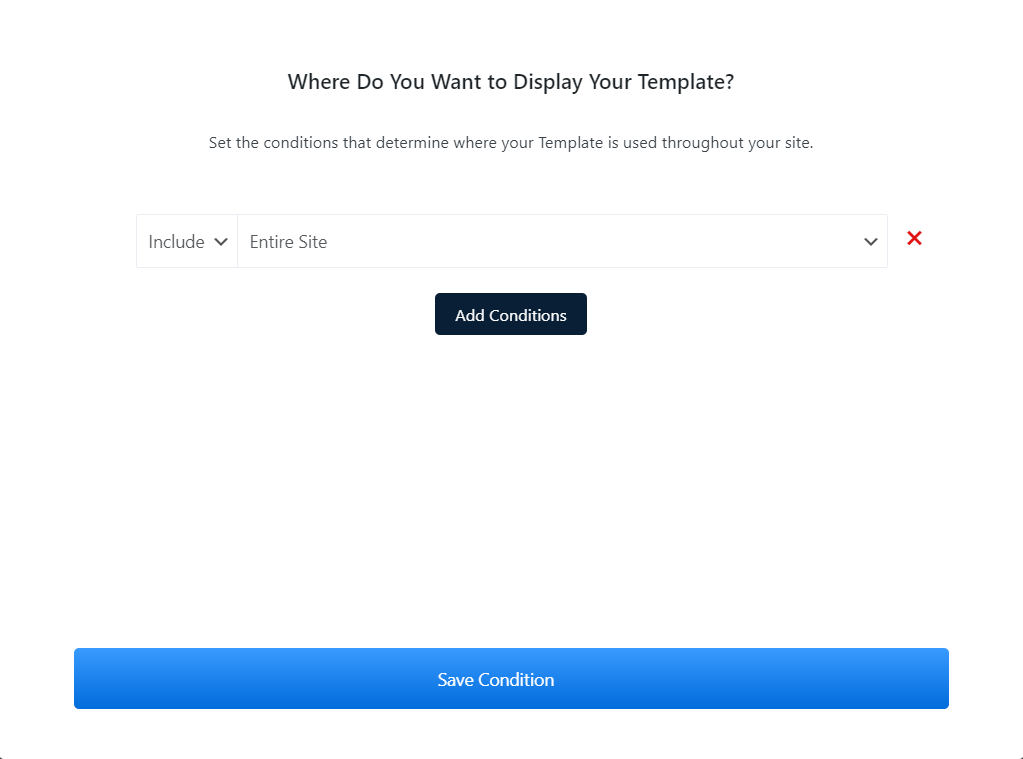
Once done, apply the condition where you can showcase the menu.

We are going to display this header on the entire website.
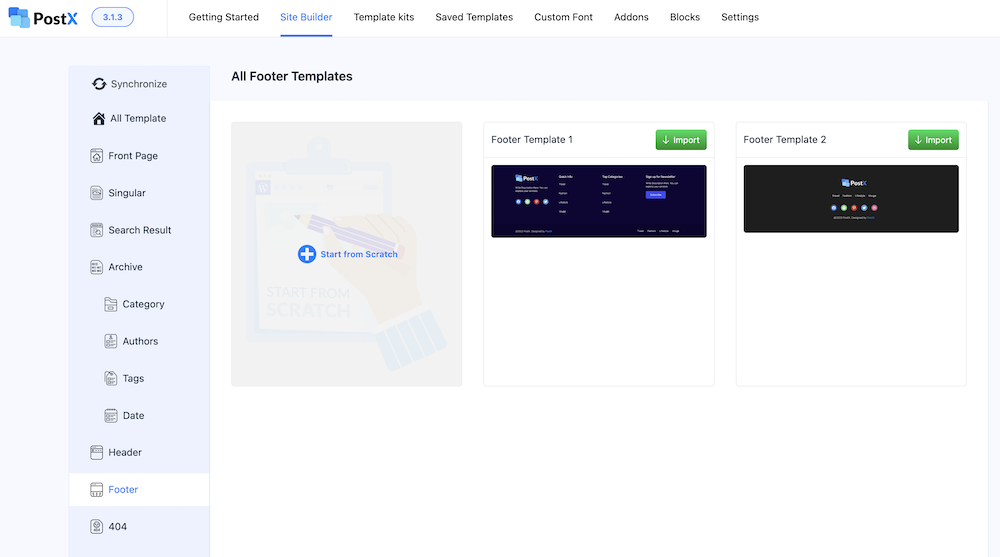
For the footer, go to Dashboard > PostX > Site Builder. Now click on “Footer” on your left. You will see a library of all predesigned footers. Choose one from these or create one from scratch.

We are going to choose “Footer Template 1” as our news site footer. Similarly, you can edit the footer on Gutenberg and apply conditions to define where to showcase the footer. Generally, it should be on the entire site.
Congratulations! You have successfully created a news site in WordPress with its required pages and their header and footer.
In conclusion, creating a news site in WordPress using the Gutenberg editor has never been easier, thanks to user-friendly tools like PostX and the versatile Blocksy theme. By following the steps outlined in this tutorial, you can design a professional and visually appealing news website that caters to your audience’s needs.
With the guidance provided, you can create a captivating homepage that immediately captures visitors’ attention. PostX’s dynamic site builder library offers various templates to choose from, allowing you to customize your homepage’s layout and design elements using Gutenberg blocks. Additionally, crafting detailed single pages for in-depth news coverage is made simple with PostX’s singular templates, ensuring an engaging reading experience for your audience.