Are you planning to create a site with a WordPress block theme? Read our complete guidelines on how to create your first WordPress site with full site editing capabilities.
In today’s digital age, having a website is essential for individuals and businesses alike. WordPress, one of the most popular content management systems, offers a user-friendly and powerful solution for creating professional websites.
With the introduction of WordPress block themes and the Gutenberg editor, building a visually captivating website has become even more accessible.
In this guide, we’ll walk you through the process of creating a website using WordPress block themes, unlocking your creativity and enabling you to design a website that stands out from the crowd.
What Are WordPress Block Themes?
Imagine a universe where building visually stunning websites becomes as effortless as stacking blocks. With WordPress Block themes, you can unlock your creative prowess and revolutionize your online presence. Gone are the days of complex coding and endless customization.
With the WordPress block theme, you no longer have to edit your website with a customizer. There’s no customizer in the WordPress block theme. You can edit any part of your website with different blocks, including header, footer, sidebar (if you have any), or any other dynamic or static part of the website. This capability is often called a full-site editing system.
These themes provide a captivating solution that leverages the power of the Gutenberg editor. Seamlessly arrange content blocks, unleash your imagination, and watch your website come alive in a symphony of stunning visuals.
Whether you’re a beginner or an experienced web designer, WordPress Block themes empower you to create awe-inspiring websites. Embrace the future of web design and elevate your website to breathtaking new heights with WordPress Block themes.
How WordPress Block Themes Are Different From Classic Themes
The main difference you will see between a block theme and a classic theme is the customizer. The classic theme enables you to take control of your website design with a customizer, while a block theme gives you an editor with plenty of blocks to craft the design.
The WordPress world is going through a transition period where new users are experiencing the block theme as it comes as a default option with new WordPress installation. While existing users are sticking to plenty of awesome classic themes like Blocksy, Kadence, and more.
WordPress theme repository is a house for more than 10,000 themes, and the number of block themes is nearly 500 so far. The number is increasing every day. But the rest 9,500+ themes are classic themes.
In a world where Classic themes are still reigning supreme, Block themes have emerged as the revolutionary new trendsetter. Picture this: a digital canvas brimming with modular blocks, ready to be arranged like a symphony of pixels, enabling limitless possibilities for your website’s design.
While Classic themes have been serving the purpose of website building in WordPress, Block themes transcend the boundaries of convention. They embrace fluidity and adaptability, granting you complete control over every element, every section, and every detail. With intuitive drag-and-drop interfaces, you become the architect of your digital kingdom, effortlessly arranging blocks of content and infusing your personality into every pixel.
What Are the Best WordPress Block Themes?
WordPress block themes have gained significant popularity due to their compatibility and seamless integration with the Gutenberg block editor. These themes offer users a flexible and intuitive experience when it comes to designing and customizing their websites.
While the best WordPress block themes can vary over time, some highly regarded options include Twenty Twenty-Three, Hansen, Blocksy, Guten, and BlockPress. These themes are known for their lightweight nature, responsive designs, and extensive customization options.
Whether you’re a beginner or an experienced user, these themes provide a solid foundation for building visually appealing and functional websites with the power of the block editor. Explore the WordPress theme directory to find more block themes.
How to Create a Website with a WordPress Block Theme
Creating a website with WordPress block themes won’t be challenging anymore if you know how to do it right. The following steps will get you covered.
Install and activate a WordPress Block theme of your choice.
Select a suitable block theme from the WordPress theme directory or anywhere you prefer. There are a bunch of block themes out there, fully free. For this tutorial, we will use Twenty Twenty-Three, the WordPress default theme.
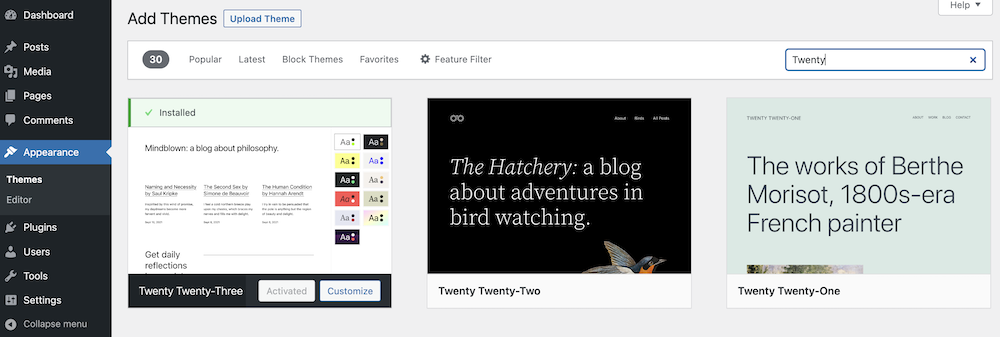
If you have installed WordPress recently, the Tweenty-Twenty Three should be there with the installation. If not, then go to your WordPress dashboard admin panel and click on Appearance →Themes. Next, click on the Add New button to browse and search for the Twenty Twenty-Three theme.

Once you find it, click on “Install” and then “Activate” to make it your active theme.
Customize the Appearance of Your Website Using a Block Theme
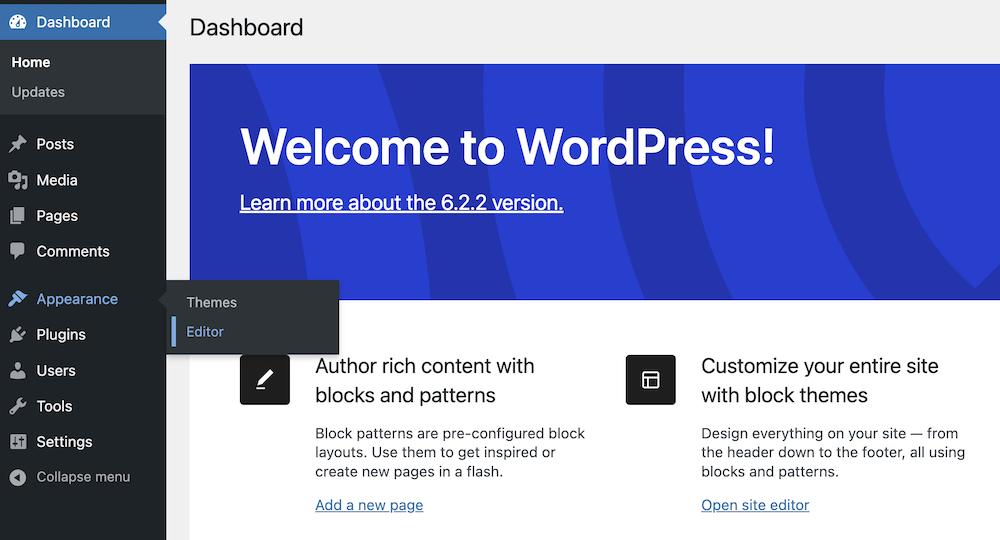
To customize the appearance of your website through the block theme, go to your website Admin Dashboard and click on Appearance Now; click on Editor under the theme.

You will be taken to the editing environment of the theme.

Customize Templates
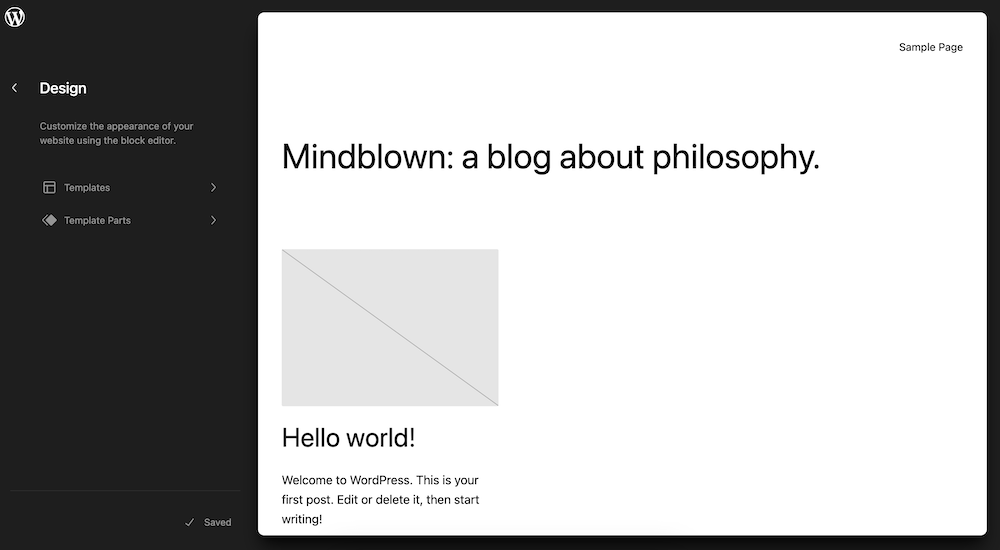
Once you click “ Editor,” you’ll land on the “ Design” area of your selected block theme. From here, you can design different Templates like 404, Archive, Blank, Home, Index, Page, etc.
The available templates in Twenty Twenty-Three are:
- Home
- Archive
- Blank
- Blog (Alternative)
- Index
- Page
- Search
- Single
- 404
Now, let’s work with the Templates one by one. Let’s customize the “Home” template.
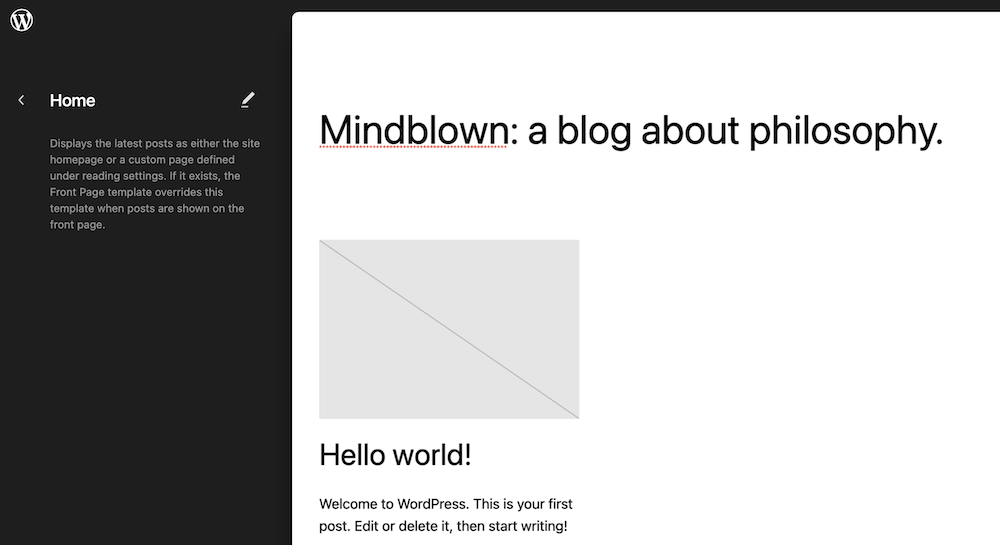
The Home page displays the latest posts as either the site homepage or a custom page defined under reading settings. If it exists, the Front Page template overrides this template when posts are shown on the front page.
To edit the Home page, go to Editor > Templates > Home,

Click on the pencil icon beside home to start editing the “Home” template.

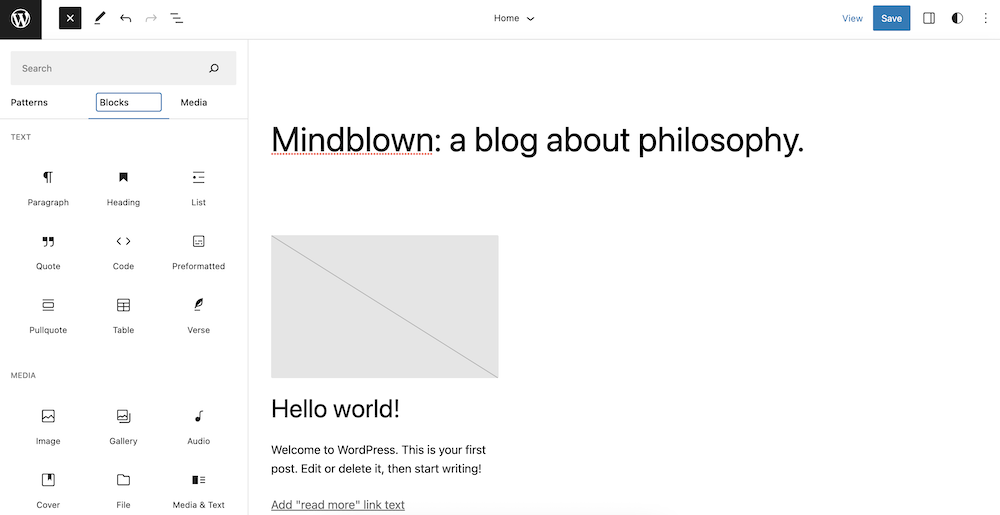
You have landed on a canvas where you can design your entire home page with plenty of blocks, media, and patterns. Once done, click the Save button on your right top.
Manage All Templates
All of the templates we have discussed before can also be managed from a single page. You can add a new template from the available option or create a custom one as well.
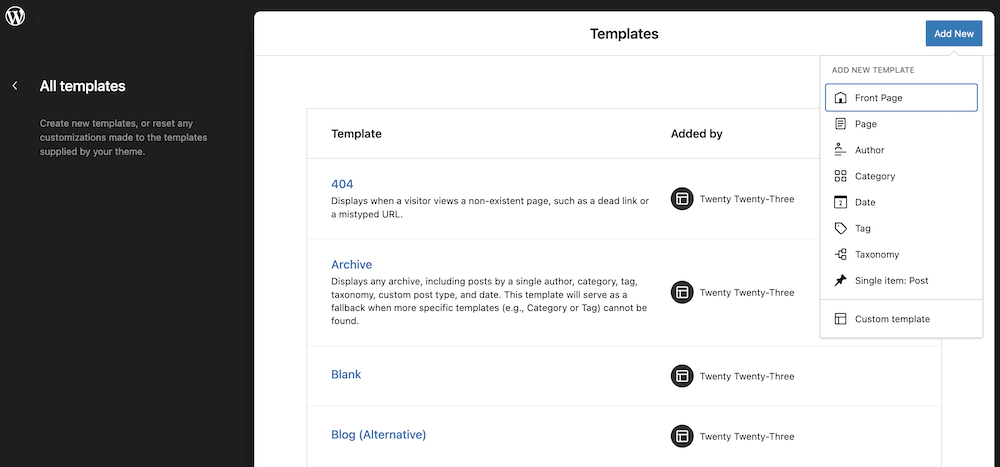
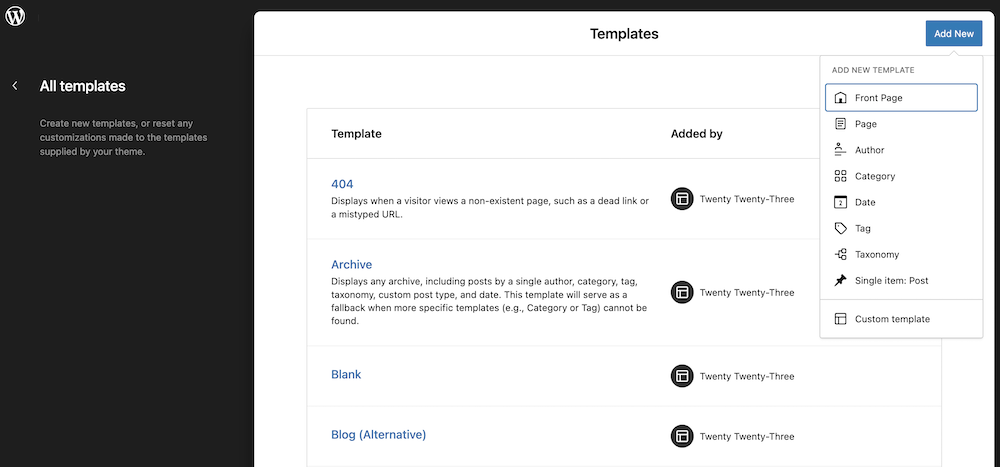
Go to Editor > Templates; you will find the “Manage all templates” option at the bottom of all templates. Click here to manage all templates.

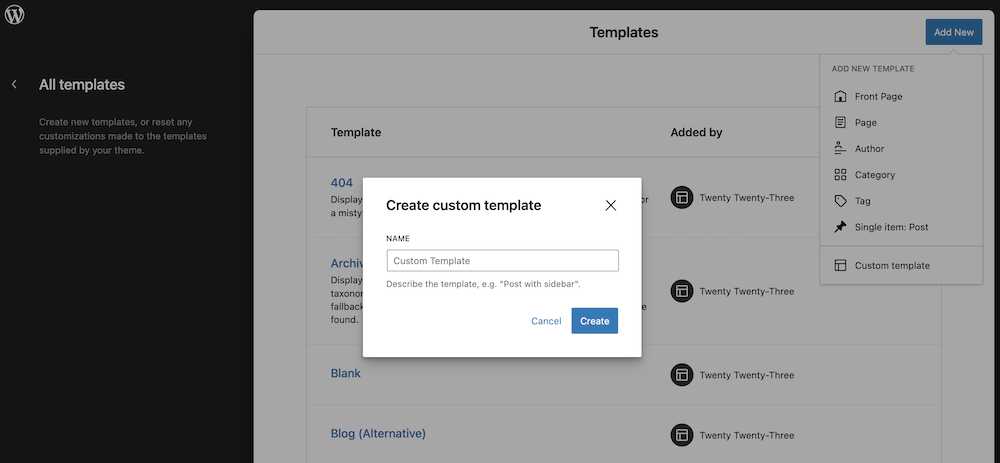
When you click on Manage all templates, you will see a “Add New” button on your right. Upon clicking on that, you will find the type of template you need to create. You can select from the options available or create a custom by clicking on the option at the bottom.

Add a custom template

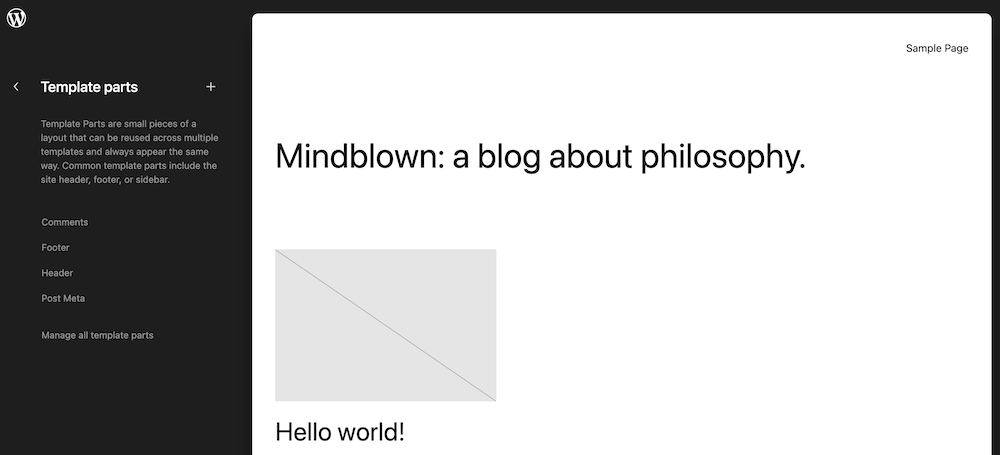
Customize Template parts
When you are on the Editor of a WordPress bock theme, you will find Template Parts just of the Templates option. Some of the most important parts of the websites, like the header and footer, are available under template parts.
What Are Template Parts?
Template parts provide a hassle-free method of creating, editing, and utilizing consistent headers, footers, and other template elements throughout your website. With template parts, you can easily apply them to any post or page template that is configured to use a specific template part, all without the need for coding.

By using template parts, you can design a header and footer once and have a centralized location for making future updates. Whether you’re adding a new page, adjusting colors during a company rebrand, or completely transforming your website’s appearance, template parts streamline the process and ensure consistency throughout your site.
The available template parts are
- Comments
- Footer
- Header
- Post Meta
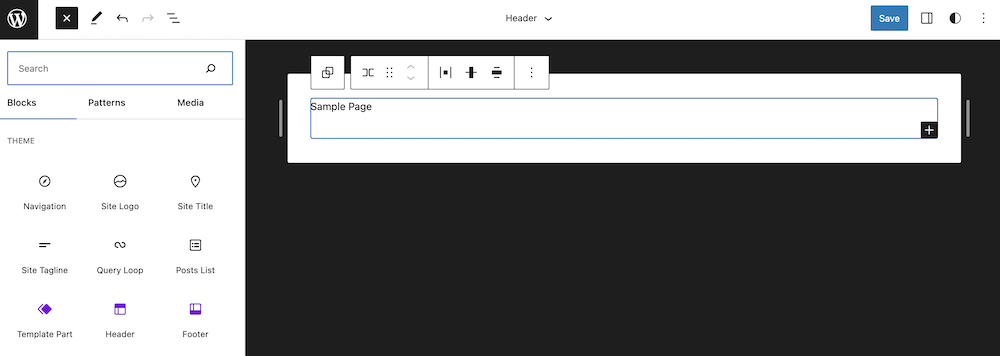
Create a Menu on a WordPress Block Theme
To create a menu on the WordPress block theme, you need to edit the “Header” template part and create a menu with header-specific Gutenberg blocks provided by your theme. You have Navigation, Site Logo, Site Title, Site Tagline, and other blocks to craft a menu you want. You don’t have to follow the old way of creating a menu anymore. WordPress block theme gives you a full canvas to create a menu for your website header.

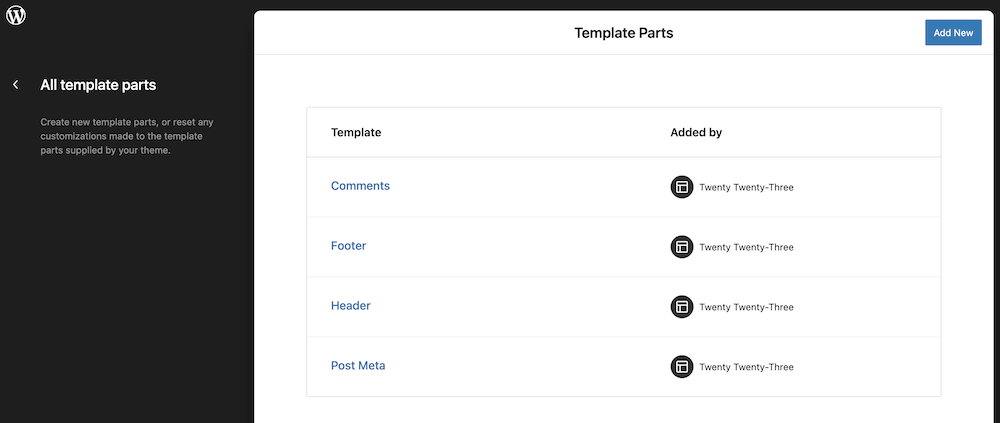
Manage all template parts
Just like templates, you can manage all template parts from a single place. You will find an option under all templates as “Manage all template parts” Click on that will take you to the page where you can manage all of the available ones and even create any template part if you may need it.

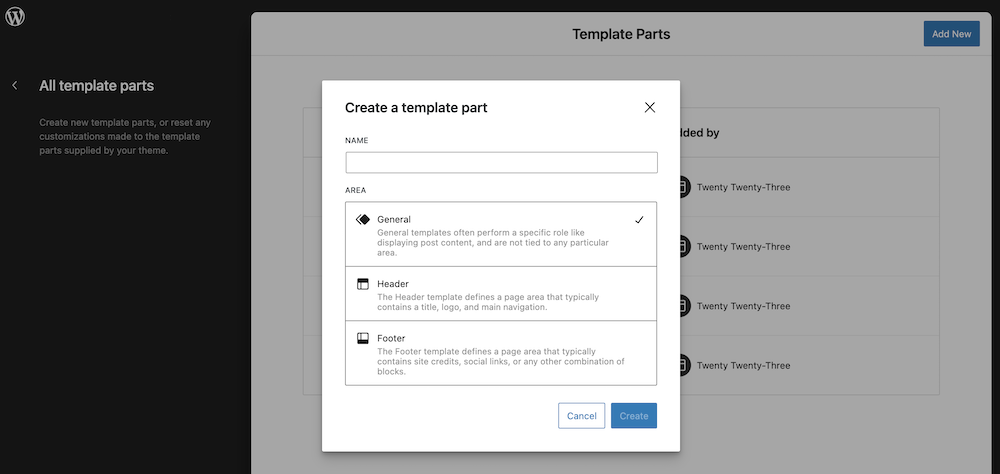
Create a new template part.

Customize the Style of Your Website Globally (WordPress Block Theme Global Style Settings)
WordPress Block themes let you customize the design of your website from a global place too. You can change the global color of the elements, select typography, and set up layouts from the block theme’s global setting panel.
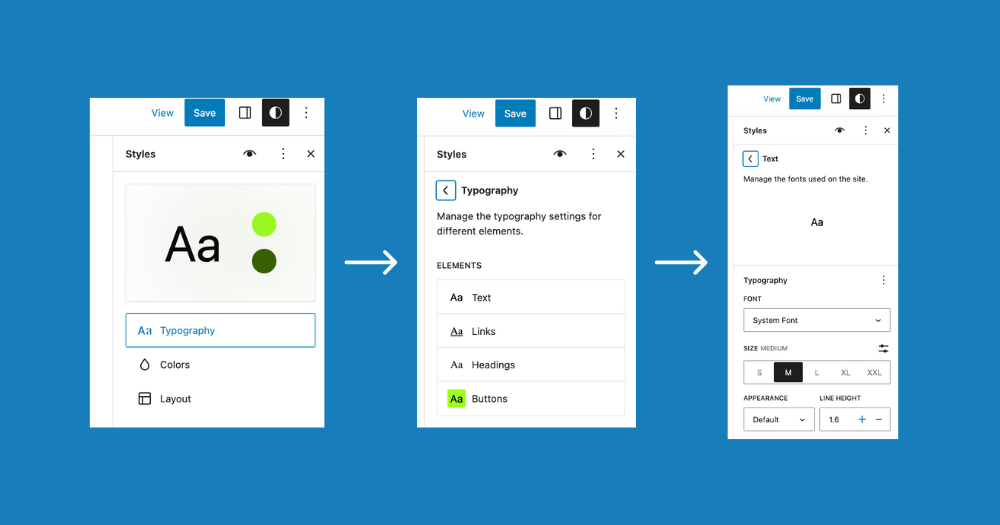
Typography in WordPress Block Theme
If you want to tweak the typography of your website, find the Style icon on the top right of your editor (while editing any template or template parts). Click on the Style icon, and you will find the Typography option on the right panel.

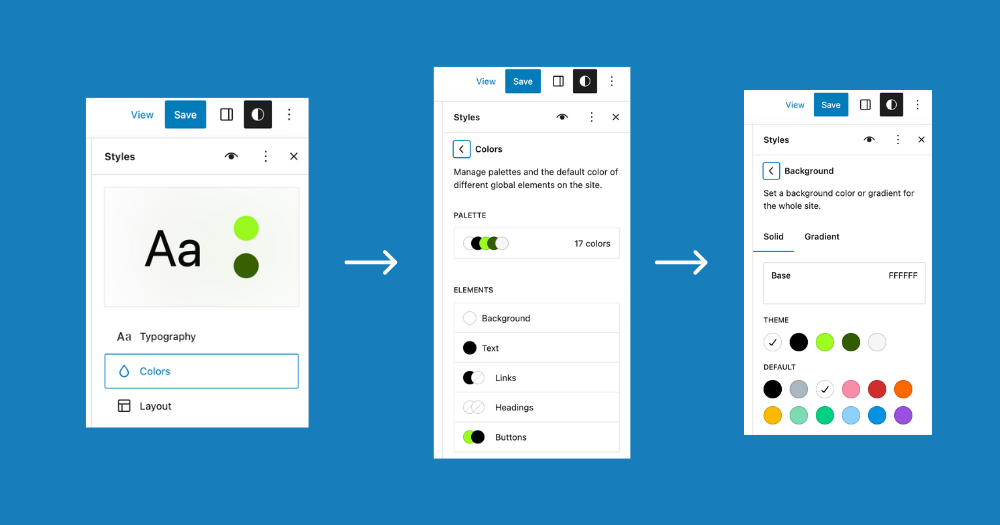
Style Your Website with WordPress Block Theme
Want to change the style of your website? Block theme also lets you take control of your website style. You have a global style panel that lets you change the color of your entire website elements from a single panel. Click on Style > Colors, choose elements, and style them with your preferred color.

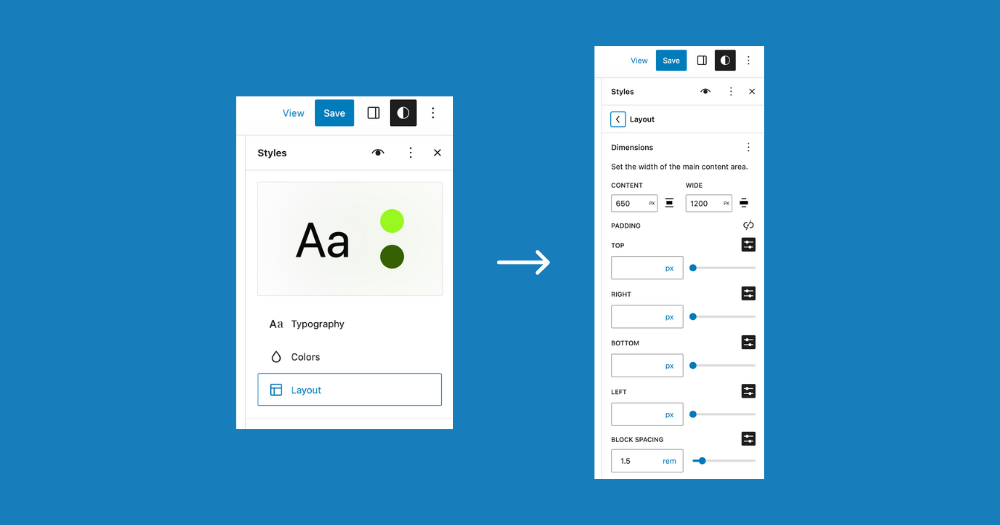
Set up Website Layout in WordPress Block Theme

Customize the appearance of specific blocks for the whole site.
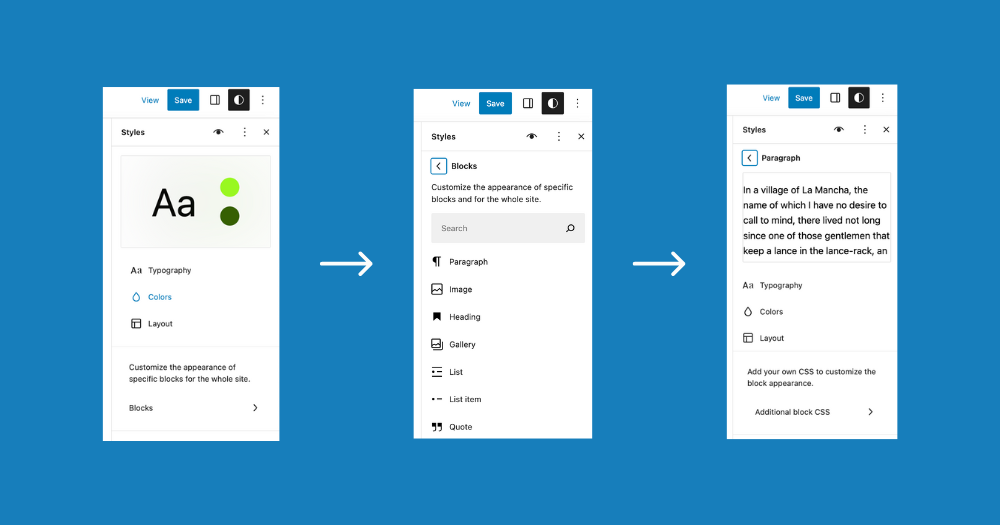
Also, you can customize the appearance of all of the blocks globally. Click on the Style icon on your top right, and find the Blocks option at the bottom. Click on that and choose a block to customize. Save the changes once you are done.

Wrapping Up
In a digital landscape hungry for captivating websites, WordPress block themes offer the perfect recipe. With their intuitive drag-and-drop design and visually stunning blocks, you can unleash your creativity and build a website that stands out from the crowd.
WordPress block themes come with the ability to edit entire websites on a full canvas, specifically on a full-site editing environment. This is what has been missing in the classic theme of WordPress. In a world of classic themes, WordPress block themes have a long way to go. As it gives users the ability to design a complete website with blocks, users will be tempted to create their site with block themes more. It would be exciting to see how WordPress block themes rise in a world where most people use classic themes to build their sites.